Lightweight jQuery Font Accessibility Plugin - EasyView
| File Size: | 6.67 KB |
|---|---|
| Views Total: | 6807 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

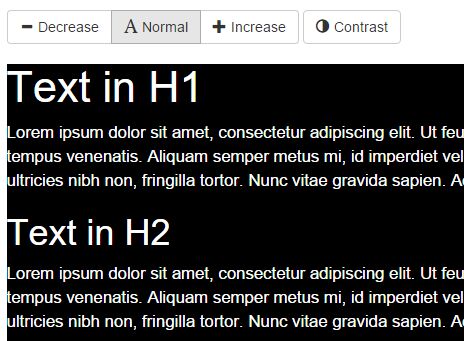
EasyView is a small jQuery font accessibility plugin to help resizing fonts and change contrast for better viewing content.
How to use it:
1. To get started, just include the following JavaScript snippets into your html document ...
<script src="//code.jquery.com/jquery-2.2.1.min.js"></script> <script src="EasyView.js"></script>
2. And then call the function on the target container and we're done.
$('#font-setting').easyView({
container: '#container'
});
3. This will generate font resize controls inside the DIV element '#font-setting' to change the font size of the text within the container '#container'.
<a href="#decrease" class="decrease-text">Decrease font size</a> <a href="#normal" class="reset-text">Normal font size</a> <a href="#increase" class="increase-text">Increase font size</a> <a href="#contrast" class="contrast-text">Change contrast</a>
4. Here's a list of default configuration options which can be passed as an object on init.
$('#selector').easyView({
container: 'body',
tags: ['h1','h2','h3','h4','h5','h6', 'div', 'p', 'a', 'span', 'strong', 'em', 'ul', 'ol', 'li'],
step: 10,
bootstrap: true,
defaultMarkup: '<a href="#decrease" class="decrease-text">Decrease font size</a><a href="#normal" class="reset-text">Normal font size</a><a href="#increase" class="increase-text">Increase font size</a><a href="#contrast" class="contrast-text">Change contrast</a>',
increaseSelector: '.increase-text',
decreaseSelector: '.decrease-text',
normalSelector: '.reset-text',
contrastSelector: '.contrast-text'
});
Changelog:
2018-06-13
- Store settings using the selector as key
2017-11-25
- Applied only color in the tags in the contrast, added conditions that assign values when they are true;
This awesome jQuery plugin is developed by rafatol. For more Advanced Usages, please check the demo page or visit the official website.