jQuery Plugin To Detect Font Family In An Element - detectfont
| File Size: | 6.92 KB |
|---|---|
| Views Total: | 1171 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

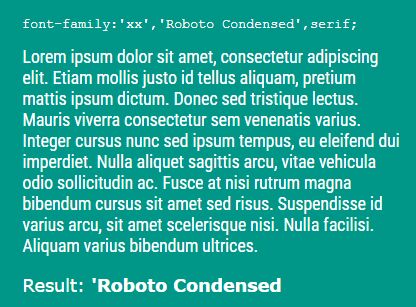
detectfont is a lightweight jQuery plugin that detects and tells you which font is assigned to an element within the document.
How to use it:
1. First you need to download and include the detectfont plugin after loading jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="dist/jquery.detectfont.min.js"></script>
2. Detect and get the font family being used to render an element.
$('.el').detectFont()
This awesome jQuery plugin is developed by jessicadigital. For more Advanced Usages, please check the demo page or visit the official website.