Add Extra Info To Copied Text - jQuery CopyToClipboard
| File Size: | 5.08 KB |
|---|---|
| Views Total: | 765 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

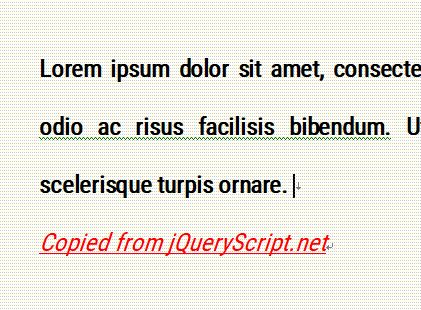
A jQuery plugin for managing copy & paste events that automatically add extra information (typically copywriter notice) to copied text on the webpage.
How to use it:
1. Add jQuery library and the JavaScript file jquery.clipboard-extender.js to the html page.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="jquery.clipboard-extender.js"></script>
2. Define your own copywriter notice (e.g. your site url, notice text).
var clipBoardData = {
url: "https://www.jqueryscript.net/",
extendedText : "Copied from jQueryScript",
extendedURL : "https://www.jqueryscript.net/",
separator : "<br>", // custom separator
}
3. Activate the plugin and done.
$(document).ready(function () {
$().clipboardExtender(clipBoardData);
});
4. You can also apply custom CSS styles to the copied text & extra information.
var clipBoardData = {
url: "https://www.jqueryscript.net/",
extendedText : "Copied from jQueryScript",
extendedURL : "https://www.jqueryscript.net/",
separator : "<br>", // custom separator
mainStyle : "font-weight:bold; color:black; text-decoration:none;",
extendedStyle : "font-style:italic; color:gray;"
}
This awesome jQuery plugin is developed by matejlednar. For more Advanced Usages, please check the demo page or visit the official website.