Copy Text With Structure & Formatting To Clipboard - jQuery copiq
| File Size: | 5.34 KB |
|---|---|
| Views Total: | 6007 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

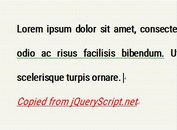
copiq is a cross-browser copy to clipboard plugin for jQuery library which allows you to copy and paste any text while preserving the text structure and basic formatting (e.g. bold and italic).
How to use it:
1. Download and insert the jQuery copiq plugin's script after jQuery library.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.copiq.js"></script>
2. Create a SVG based copy button as this:
<svg xmlns="http://www.w3.org/2000/svg" style="display: none">
<symbol id="icon-copy" viewBox="0 0 32 32">
<path d="M20 8v-8h-14l-6 6v18h12v8h20v-24h-12zM6 2.828v3.172h-3.172l3.172-3.172zM2 22v-14h6v-6h10v6l-6 6v8h-10zM18 10.828v3.172h-3.172l3.172-3.172zM30 30h-16v-14h6v-6h10v20z"></path>
</symbol>
</svg>
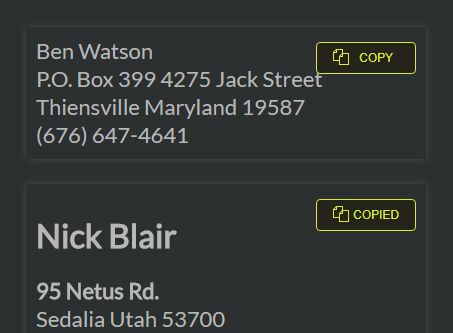
3. Insert the copy button into the container where you want to copy the text content.
<div class="item-to-copy">
<div class="text-to-copy">
<h2>Nick Blair </h2>
<strong>95 Netus Rd. </strong><br>
Sedalia Utah 53700 <br />
(252) 848-9710
</div>
<button class="copy" data-text="COPY" data-text-copied="COPIED">
<svg class="icon icon-copy">
<use xlink:href="#icon-copy"></use>
</svg>
<span>COPY</span>
</button>
</div>
4. Initialize the copy to clipboard plugin and done.
$('button').copiq({
parent: '.item-to-copy',
content: '.text-to-copy'
});
5. All default plugin options & callback functions.
$('button').copiq({
parent: 'body',
content: '',
onSuccess: function () {},
onError: function () {}
});
This awesome jQuery plugin is developed by melbon. For more Advanced Usages, please check the demo page or visit the official website.