Tiny jQuery Plugin For Client-side Page Translation - xtr.js
| File Size: | 5.7 KB |
|---|---|
| Views Total: | 1439 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

xtr.js is a really small jQuery plugin for client side internationalization that allows to translate text strings in the languages you provide.
Basic usage:
1. Load the minified version of the xtr.js plugin after loading jQuery JavaScript library:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.xtr.min.js"></script>
2. Add the 'xtr' or 'data-xtr-key' to the strings you want to translate when needed.
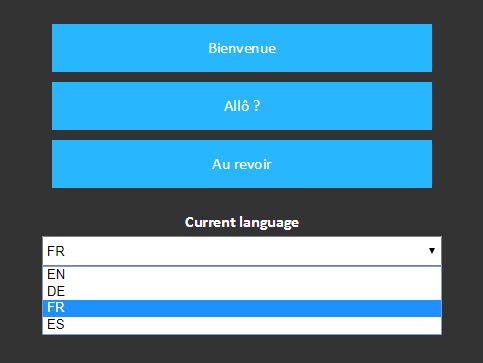
<div xtr>Welcome</div> <div xtr>Hello</div> <div data-xtr-key="bye">Good Bye</div>
3. Create your own translation data in the JavaScript as these:
var data = {
"Welcome": {
de: "Willkommen",
fr: "Bienvenue",
es: "Bienvenido"
},
"bye": {
de: "Auf Wiedersehen",
fr: "Au revoir",
es: "Adiós"
},
"Hello": {
de: "Hallo",
fr: "Allô ?",
es: '¡Hola!'
}
};
4. Initialize the plugin and set the default language you want to use.
$('body').xtr({
t: data,
default: 'en'
});
5. Translate the specific strings after init.
$('body').xtr({
t: data,
default: 'en',
lang: 'fr'
});
6. Translate the specific strings manually.
$('body').data('plugin_xtr').lang('fr');
7. Reset the language.
$('body').data('plugin_xtr').lang('reset');
8. Specify the escaped special characters using REGX.
$('body').xtr({
regExp: {
'': /\s/g,
'_': /[&<>"'`\/=]/g
}
});
Change log:
2018-05-13
- Fixed error if translations are missing
This awesome jQuery plugin is developed by melbon. For more Advanced Usages, please check the demo page or visit the official website.