Limit Length Of Text By Lines Or Characters - jQuery ellipsis.js
| File Size: | 17.5 KB |
|---|---|
| Views Total: | 4177 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

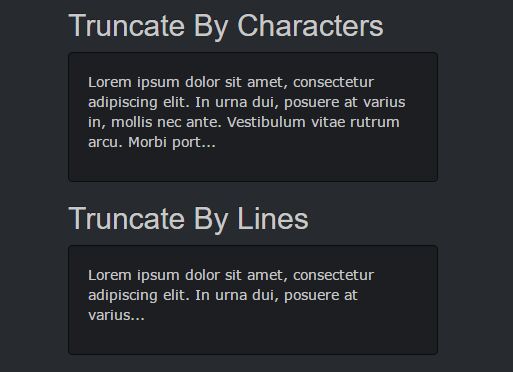
ellipsis.js is a simple, lightweight, responsive jQuery text truncation plugin for truncating long text within a container based on the number of lines or characters.
How to use it:
1. Load the minified version of the jQuery ellipsis.js plugin after jQuery library and you're ready to go.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.ellipsis.min.js"></script>
2. Truncate the text the number of lines or characters via 'data' attributes:
<p data-toggle="ellipsis" data-type="chars" data-count="150"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In urna dui, posuere at varius in, mollis nec ante. Vestibulum vitae rutrum arcu. Morbi porttitor nunc et luctus lobortis. Etiam quis semper velit. </p> <p data-toggle="ellipsis" data-type="lines" data-count="2"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In urna dui, posuere at varius in, mollis nec ante. Vestibulum vitae rutrum arcu. Morbi porttitor nunc et luctus lobortis. Etiam quis semper velit. </p>
3. Alternate implementation.
<p class="demo"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. In urna dui, posuere at varius in, mollis nec ante. Vestibulum vitae rutrum arcu. Morbi porttitor nunc et luctus lobortis. Etiam quis semper velit. </p>
$('.demo').ellipsis({
type: 'lines',
count: 3
});
4. Available events.
$('.demo').on('initialize.ellipsis', function() {
// on init
});
$('.demo').on('initialized.ellipsis', function() {
// after init
});
$('.demo').on('excerpt.ellipsis', function() {
// before truncate
});
$('.demo').on('excerpted.ellipsis', function() {
// after truncate
});
$('.demo').on('update.ellipsis', function() {
// on window resize
});
$('.demo').on('updated.ellipsis', function() {
// after window resize
});
This awesome jQuery plugin is developed by pencilpix. For more Advanced Usages, please check the demo page or visit the official website.











