Copy Code To Clipboard Plugin For Syntax Highlighter
| File Size: | 138 KB |
|---|---|
| Views Total: | 6010 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

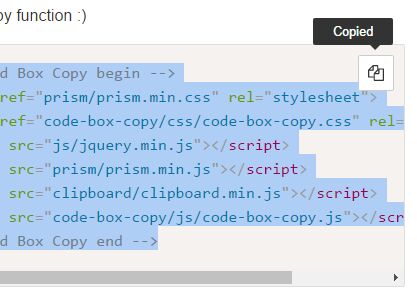
Code Box Copy is a jQuery plugin for the popular Prism syntax highlighter that allows you to copy the content within the code box to clipboard with a customizable copy button.
How to use it:
1. Load the needed jQuery library, Prism.js and clipboard.js in your html document.
<link href="/path/to/prism.min.css" rel="stylesheet"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/prism.min.js"></script> <script src="/path/to/clipboard.min.js"></script>
2. Load the jQuery Code Box Copy's files in the document.
<link href="code-box-copy.css" rel="stylesheet"> <script src="code-box-copy.js"></script>
3. Create the content you want to copy.
<div class="code-box-copy">
<button class="code-box-copy__btn" data-clipboard-target="#example-html" title="Copy"></button>
<pre><code class="language-html" id="example-html"><div class="example">
Lorem ipsum
</div></code></pre>
</div>
4. Initialize the plugin and done.
$('.code-box-copy').codeBoxCopy();
5. Default parameters.
- tooltipText {string}: text of the tooltip when the user click to the copy button
- tooltipShowTime {number}: the time (in milliseconds) until the tooltip appears after fade in and before the fade out
- tooltipFadeInTime {number}: the fade in time (in milliseconds) until the tooltip appears
- tooltipFadeOutTime {number}: the fade in time (in milliseconds) until the tooltip disappears
$('.code-box-copy').codeBoxCopy({
tooltipText: 'Copied',
tooltipShowTime: 1000,
tooltipFadeInTime: 300,
tooltipFadeOutTime: 300
});
Changelog:
2020-08-10
- CSS Update
This awesome jQuery plugin is developed by jablonczay. For more Advanced Usages, please check the demo page or visit the official website.