Text Shadow CSS Generator In jQuery
| File Size: | 3.58 KB |
|---|---|
| Views Total: | 436 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

An online text shadow generator that helps developers quickly generate text shadow CSS declarations.
See also:
- jQuery Plugin For Flat Long Shadows Generator - Dynamic Shadow Color
- Text Long Shadow Generator With jQuery And CSS3 - longShadow
How to use it:
1. Add example text to the h1 tag.
<h1>jQueryScript.Net</h1>
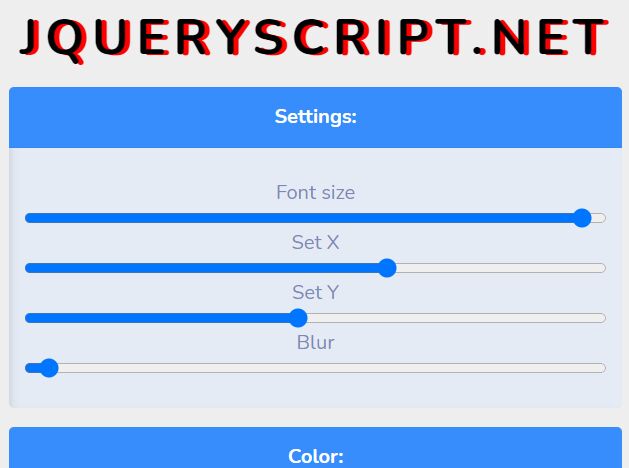
2. Build the HTML for the text shadow generator: settings, color/opacity, and result panels.
<div class="row">
<div class="col-xl-4 col-md-6">
<div class="card">
<div class="card-header bg-primary">Settings:</div>
<div class="card-body row row-cols-12">
<label for="font_size">Font size</label>
<input class="custom-range" id="font_size" type="range" min="8" max="40" step="1" value="40">
<label for="offset_x">Set X</label>
<input class="custom-range" id="offset_x" type="range" min="-15" max="15" step="1" value="4">
<label for="offset_y">Set Y</label>
<input class="custom-range" id="offset_y" type="range" min="-15" max="15" step="1" value="-1">
<label for="blur">Blur</label>
<input class="custom-range" id="blur" type="range" min="0" max="15" step="1" value="0">
</div>
</div>
</div>
<div class="col-xl-4 col-md-6">
<div class="card">
<div class="card-header bg-primary">Color:</div>
<div class="card-body">
<input type="color" value="#ff0000">
<label for="opacity">Opacity</label>
<input type="range" class="col-12" class="custom-range" id="opacity" min="0" max="1" step="0.01" value="1">
</div>
</div>
</div>
<div class="col-xl-4 col-md-6">
<div class="card">
<div class="card-header bg-primary">Result:</div>
<div class="card-body">
<label for="resultHex">Color in Hex</label>
<textarea id="resultHex" rows="4" readonly></textarea><br>
<label for="resultRgba">Color in RGBA</label>
<textarea id="resultRgba" rows="3" readonly></textarea><br>
</div>
</div>
</div>
</div>
3. The main script to enable the text shadow generator.
$(function () {
function cssShadow({
font_size,
offset_x,
offset_y,
blur,
opacity,
color,
rgba
}) {
var cssStyles = offset_x + 'px ' + offset_y + 'px ' + blur + 'px ' + rgba;
$('h1').css('text-shadow', cssStyles);
$('#resultHex').val('background-color: ' + color + ';\nopacity: ' + opacity + '\nfont-size: ' + font_size + 'px;');
$('#resultRgba').val('text-shadow: '+offset_x + 'px ' + offset_y + 'px ' + blur + 'px ' + rgba + '\nfont-size: ' + font_size + 'px;');
console.log(cssStyles);
}
cssShadow({
font_size: 40,
offset_x: 4,
offset_y: 1,
blur: 0,
opacity: 1,
color: '#ff0000',
rgba: 'rgba(255,0,0,1)',
});
$(document).on('input change', 'input', function () {
let font_size = $('#font_size').val();
let offset_x = $('#offset_x').val();
let offset_y = $('#offset_y').val();
let blur = $('#blur').val();
let opacity = $('#opacity').val();
let color = $('input[type="color"]').val() + '';
let red16 = color[1] + '' + color[2];
let green16 = color[3] + '' + color[4];
let blue16 = color[5] + '' + color[6];
let red10 = parseInt(red16, 16);
let green10 = parseInt(green16, 16);
let blue10 = parseInt(blue16, 16);
let rgba = 'rgba(' + red10 + ',' + green10 + ',' + blue10 + ',' + opacity + ')';
$('h1').css('fontSize', font_size + 'px');
cssShadow({
font_size: font_size,
offset_x: offset_x,
offset_y: offset_y,
blur: blur,
opacity: opacity,
color: color,
rgba: rgba
})
})
});
This awesome jQuery plugin is developed by MorgunovE. For more Advanced Usages, please check the demo page or visit the official website.