Flexible jQuery Plugin For Font Size Controller - RV Font Size
| File Size: | 46.5 KB |
|---|---|
| Views Total: | 2951 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

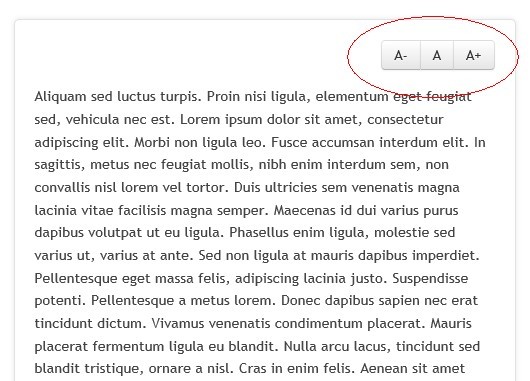
RV Font Size is a flexible and customizable jQuery plugin to create a font size controller on your web page that allows your visitor to alter the font size of your text. RV Font Size also can be integrated with store.js to use localStorage to remember the font size settings even after page reloads.
Related Plugin:
- jQuery Plugin For Altering The Font Size On Sites - jFontSize
- jQuery Plugin For Changing Font Size Of Web Page - Text Resizer
Basic Usage:
1. Include jQuery library and jQuery RV Font Size Plugin on the web page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="js/rv-jquery-fontsize-2.0.3.min.js"></script>
2. Include required RV Font Size Stylesheet on the web page
<link rel="stylesheet" href="css/rvfs.css">
3. Include store.min.js script for code>localStorage support
<script type="text/javascript" src="js/store.min.js"></script>
4. Create a container for the font size controller
<div id="rvfs-controllers" class="fontsize-controllers group"></div>
5. Call the plugin with options
<script type="text/javascript">
$(document).ready(function() {
$.rvFontsize({
targetSection: '#content .post', // Define in which application section the font size changes have to be reflected.
store: true, // store.min.js required!
variations: 7, // The amount of variations the font size will change. If it's changed to 9, then the default font size css class will be .rvfs-5. It will increase up to .rvfs-9 class and decrease until it reaches .rvfs-1.
controllers: {
appendTo: '#rvfs-controllers',
showResetButton: true
}
});
});
</script>
Change log:
v0.2.4 (2014-06-25)
- update.
This awesome jQuery plugin is developed by ramonvictor. For more Advanced Usages, please check the demo page or visit the official website.