jQuery Plugin For Altering The Font Size On Sites - jFontSize
| File Size: | 63.5 KB |
|---|---|
| Views Total: | 7641 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

jFontSize is an easy-to-use jQuery Plugin that adds A+ and A- buttons to your website, which alter the font size on sites with lager texts to improve user experience.
How to use it:
1. Include jQuery Library and jFontSize.js
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.js"></script> <script type="text/javascript" language="javascript" src="js/jquery.jfontsize-1.0.js"></script>
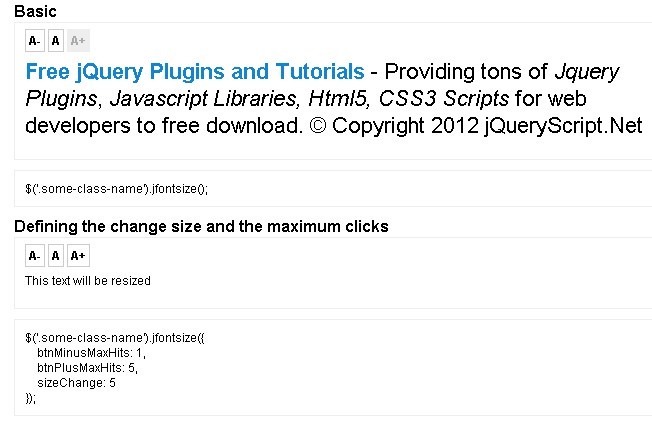
2. Add A+ and A- Buttons on your page
<a class="jfontsize-button" id="jfontsize-m2" href="#">A-</a> <a class="jfontsize-button" id="jfontsize-d2" href="#">A</a> <a class="jfontsize-button" id="jfontsize-p2" href="#">A+</a>
3. Call the plugin with options
<script type="text/javascript" language="javascript">
$('.some-class-name2').jfontsize({
btnMinusClasseId: '#jfontsize-m2', // Defines the class or id of the decrease button
btnDefaultClasseId: '#jfontsize-d2', // Defines the class or id of default size button
btnPlusClasseId: '#jfontsize-p2', // Defines the class or id of the increase button
btnMinusMaxHits: 1, // How many times the size can be decreased
btnPlusMaxHits: 5, // How many times the size can be increased
sizeChange: 5 // Defines the range of change in pixels
});
</script>
4. Style Your Buttons
.jfontsize-button {
font-weight: bold;
padding: 3px;
color: #000;
border: solid 1px #ccc;
}
.jfontsize-button:hover {
text-decoration: none;
background: #333;
color: #fff;
border: solid 1px #333;
}
.jfontsize-disabled, .jfontsize-disabled:hover {
color: #aaa;
border: solid 1px #eee;
background: #eee;
}
This awesome jQuery plugin is developed by unknown. For more Advanced Usages, please check the demo page or visit the official website.