jQuery Plugin For Changing Font Size Of Web Page - Text Resizer
| File Size: | 42.2KB |
|---|---|
| Views Total: | 3024 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Text Resizer is a simple and user-friendly jQuery plugin that allows your user to increase or decrease the font size and text size and change the container style on the web page to improve the experience.
Features:
- simple and easy-to-use
- supports cookies
- supports multiple instances on one page
- supports all modern browsers
Related Plugin:
Basic Usage:
1. Include jQuery library, jQuery Cookie plugin and jQuery Text Resizer plugin on the pgae
<script src="jquery.js" type="text/javascript"></script> <script src="jquery.cookie.js" type="text/javascript"></script> <script src="jquery.textresizer.js" type="text/javascript"></script>
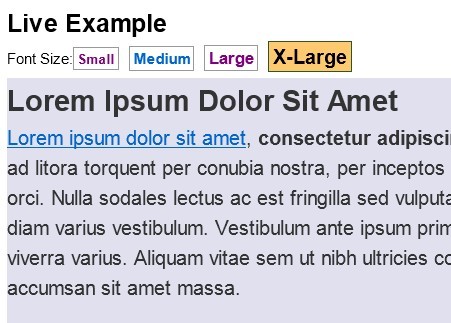
2. Create a group of buttons to control the font size
<ul class="textresizer"> <li><a href="#nogo">Small</a></li> <li><a href="#nogo">Medium</a></li> <li><a href="#nogo">Large</a></li> <li><a href="#nogo">Larger</a></li> </ul>
3. Create a container you want to apply the plugin to
<div id="content"> ... </div>
4. The javascript
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery("ul.textresizer a").textresizer({
target: "#content"
});
});
</script>
More Examples:
- Basic Example
- Using the "cssClass" Type Example
- Using the "css" Type (Embedded CSS Styles) Example
- Using the "fontSize" Type Example
- Multiple Instances of the Text Resizer Plugin Example
This awesome jQuery plugin is developed by mariojvargas. For more Advanced Usages, please check the demo page or visit the official website.