jQuery Plugin For Selecting and Replacing Text - textrange
| File Size: | 7.23 KB |
|---|---|
| Views Total: | 5066 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

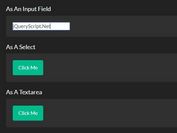
textrange is a jQuery text control plugin that allows you select a range of text in input field and textarea and replace the selected text with given text.
Installation:
# NPM $ npm install jquery-textrange # Bower $ bower install jquery-textrange
How to use it:
1. Include jQuery library and textrange plugin on the page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="jquery-textrange.js"></script>
2. Create a textarea with some more content
<textarea id="textarea" name="textarea"> ... </textarea>
3. Create some buttons to select and replace text in the textarea
<div>Select a substring starting at <input type="text" id="char-start" name="char-start" value="30"> and ending at <input type="text" id="char-end" name="char-end" value="55"> <input type="button" id="selection-set" name="selection-set" value="Go!!"> </div> <div> Replace the selected text with: <input type="text" id="replace-text" name="replace-text" value="some text"> <input type="button" id="selection-replace" name="selection-replace" value="Go!!"> </div>
4. The javascript
<script>
$(document).ready(function() {
$('#textarea').bind('updateInfo keyup mousedown mousemove mouseup', function() {
var range = $(this).textrange();
$('#info .property').each(function() {
if(typeof range[$(this).attr('id')] !== 'undefined') {
if($(this).attr('id') === 'text') {
range[$(this).attr('id')] = range[$(this).attr('id')].replace(/\n/g, "\\n").replace(/\r/g, "\\r");
}
$(this).children('.value').html(range[$(this).attr('id')]);
}
});
});
$('#selection-set').click(function() {
$('#textarea').textrange('set', $('#char-start').val(), $('#char-end').val()).trigger('updateInfo').focus();
});
$('#selection-replace').click(function() {
$('#textarea').textrange('replace', $('#replace-text').val()).trigger('updateInfo').focus();
});
});
</script>
Change logs:
v1.4.0 (2017-04-29)
- first arg can be string or object
2014-11-11
- Bug fixes.
2014-08-13
- A few bug fixes.
2014-08-02
- AMD compatible
2013-12-08
- putting focus check that ran on all methods in entry method
This awesome jQuery plugin is developed by dwieeb. For more Advanced Usages, please check the demo page or visit the official website.