Textile Editor For Textarea - jQuery textileToolbar
| File Size: | 20 KB |
|---|---|
| Views Total: | 6773 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

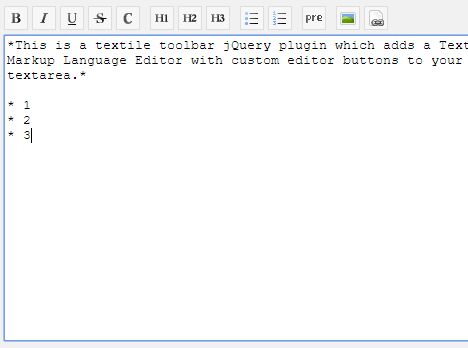
This is a textile toolbar jQuery plugin which adds a Textile Markup Language Editor with custom editor buttons to your textarea.
Supported editor buttons:
- Spacer
- Strong
- Italic
- Underline
- Deleted
- Code
- H1
- H2
- H3
- UL
- OL
- Pre
- Img
- Link
- URL
How to use it:
1. Import the stylesheet textileToolbar.css in the head, and the JavaScript textileToolbar.js after jQuery library.
<link rel="stylesheet" href="textileToolbar.css">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="jquery.textileToolbar.js"></script>
2. Call the function on the textarea element and done.
<textarea id="textile-demo"></textarea>
$("#textile-demo").textileToolbar();
3. Specify the buttons to display in the textile toolbar.
$("#textile-demo").textileToolbar({
toolbar: ["strong","italic","underline","spacer","ul","ol"]
});
4. Destroy and remove the textile toolbar.
$("#textile-demo").textileToolbar("destroy");
5. Available configuration options.
$("#textile-demo").textileToolbar({
buttons: buttons, // see below
toolbar: [
"strong",
"italic",
"underline",
"deleted",
"code",
"spacer",
"h1",
"h2",
"h3",
"spacer",
"ul",
"ol",
"spacer",
"pre",
"spacer",
"img",
"link"
],
/*
Possible placement values:
string 'beforeElement' default: place toolbar div immediately before the textarea
string 'afterElement' place toolbar div immediately after the textarea
string 'beforeParent' place toolbar div before the textarea's parent container
string 'afterParent' place toolbar div after the textarea's parent container
function callback returning jQuery element before which to place the toolbar
*/
placement: 'beforeElement'
});
6. Default editor buttons displayed in the toolbar.
var buttons = {
spacer: {
type: "spacer"
},
strong: {
type: "singleTag",
title: "Strong",
class: "strong",
tag: "*"
},
italic: {
type: "singleTag",
title: "Italic",
class: "em",
tag: "_"
},
underline: {
type: "singleTag",
title: "Underline",
class: "ins",
tag: "+"
},
deleted: {
type: "singleTag",
title: "Deleted",
class: "del",
tag: "-"
},
code: {
type: "singleTag",
title: "Code",
class: "code",
tag: "@"
},
h1: {
type: "encloseLine",
title: "Heading 1",
class: "h1",
startTag: "h1. ",
endTag: "",
searchExpression: /^h\d+\.\s+/,
replacement: ""
},
h2: {
type: "encloseLine",
title: "Heading 2",
class: "h2",
startTag: "h2. ",
endTag: "",
searchExpression: /^h\d+\.\s+/,
replacement: ""
},
h3: {
type: "encloseLine",
title: "Heading 3",
class: "h3",
startTag: "h3. ",
endTag: "",
searchExpression: /^h\d+\.\s+/,
replacement: ""
},
ul: {
type: "encloseLine",
title: "Unordered list",
class: "ul",
startTag: "",
endTag: "",
searchExpression: /(\n|^)[*-]?\s*/g,
replacement: "$1* "
},
ol: {
type: "encloseLine",
title: "Ordered list",
class: "ol",
startTag: "",
endTag: "",
searchExpression: /(\n|^)[*-]?\s*/g,
replacement: "$1# "
},
pre: {
type: "encloseLine",
title: "Preformatted text",
class: "pre",
startTag: "<pre>\n",
endTag: "\n</pre>",
searchExpression: false,
replacement: ""
},
img: {
type: "singleTag",
title: "Image",
class: "img",
tag: "!"
},
link: {
type: "insertLink",
title: "Link",
class: "link"
},
url: {
type: "link",
title: "Help",
class: "help",
url: "about:blank",
window_properties: "resizable=yes, location=no, width=300, height=640, menubar=no, status=no, scrollbars=yes"
}
}
Changelog:
2018-07-19
- Added toolbar placement options
2018-06-20
- Added possibility to alter buttons behaviour in the options
This awesome jQuery plugin is developed by mauntrelio. For more Advanced Usages, please check the demo page or visit the official website.











