jQuery Plugin For Text Transition Animations - Textualizer
| File Size: | 9.12KB |
|---|---|
| Views Total: | 3144 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

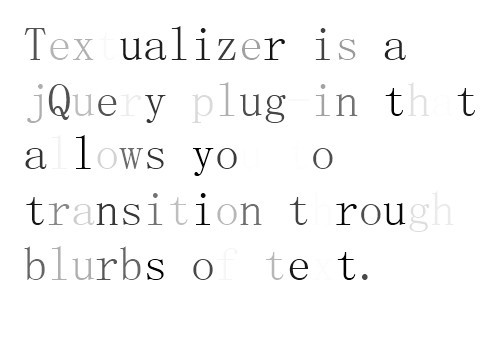
Textualizer is a simple jQuery plugin that allows you to transition through blurbs of text. When transitioning to a new blurb, any character that is common to the next blurb is kept on the screen, and moved to its new position. Textualizer currently has the following effects: fadeIn, slideLeft, slideTop, and random. You can choose which effect to use by setting the effect option.
Blurb: noun - a short summary or some words of praise accompanying a creative work. A promotional description.
How to use it:
1. Include jQuery library and jQuery Textualizer on the web page
<script src="http://code.jquery.com/jquery.min.js"></script> <script src="textualizer.js"></script>
2. The HTML
<div id="demo"> <p>... </p> ... </div>
3. Call the plugin with options
<script type="text/javascript">
$(function() {
var txt = $('#demo');
var options = {
duration: 1000, // Time (ms) each blurb will remain on screen
rearrangeDuration: 1000, // Time (ms) a character takes to reach its position
effect: 'random', // Animation effect the characters use to appear
centered: true // Centers the text relative to its container
}
txt.textualizer();
txt.textualizer('start');
})
</script>
This awesome jQuery plugin is developed by krisk. For more Advanced Usages, please check the demo page or visit the official website.