User Friendly Table Handler With jQuery and PHP - advtable
| File Size: | 484 KB |
|---|---|
| Views Total: | 6629 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

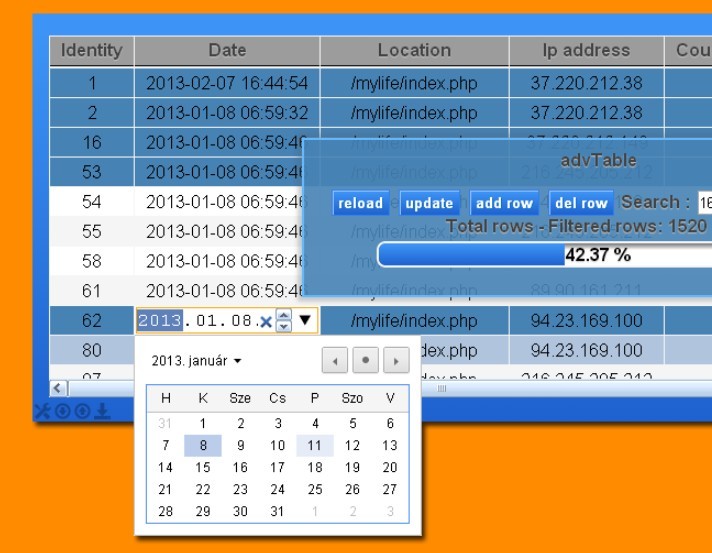
advtable is an user-friendly jQuery plugin that enables you to handle table content using javascript and PHP.
Features:
- editable content
- selectable row
- multi select row
- source select (database or file or html)
- filterable content
- download filtered content
- password protected database update with timeout
- resizeable
- HTML5 datepicker support
How to use it:
1. Include jQuery library and jQuery advtable Plugin on the page
<link rel="stylesheet" href="css/advtable-1.0.0.min.css"/> <script type="text/javascript" src="js/jquery-1.9.0.1.min.js"></script> <script type="text/javascript" src="js/advtable-1.0.0.min.js"></script>
2. The html & PHP
//if table have children create from this or table dont have children crate from com.php with JSON or uploaded csv file see below.
<table id = "yourId"></table>
//or load with this example method with my php class
<?php
require_once('mysql_db.php');
$db = Database::getInstance();
$db->connect();
$sql = "SELECT * FROM yourTable";
$table = $db->getHTMLtable($sql, 'yourId');
echo $table;
$db->disconnect();
?>
3. Initialize the pluginwith default setting
<script type="text/javascript" charset="utf-8" >
$(document).ready(function() {
$('#yourId').advTable({
src: 'database',// database is default else your uploaded file. Example 'upload/demo.csv'
name: "advTable", // Name required for table association in com.php file (com_mssql or com_mysql)
width: 1000,// table inner width numeric
height: 300,// table inner height numeric
delimiter: ';', // delimiter for csv file (download)
datePicker: true, // enable HTML5 date picker. Check field data. If this date or datetime then enable browser HTML5 datepicker.
buttons: { // handlers true:display, false:hide
addRow: true,
dellRow: true,
update: true,
reload: true,
search: true
},
php: {
id: 0, // unique database column index not editable
file: "com.php",// required for database handling (com_mssql or com_mysql)
user: "root", // add more user option (not working, yet)
timeout: 60000 // entered password timeout
}
});
});
</script>
4. com php file configuration (bottom of the com php):
<?php
function assoc_table($value = '') {
$val = array();
if($value == 'advTable') {
$val['table'] = 'yourTable'; // configured name in script (name: "advTable") 'yourTable' is a real database table.
$val['pass'] ='admin'; // password for this table
}
return $val;
}
?>
5. if you want change column name then add tags for this array(name_def.php):
<?php $nevek = array( 'date' => 'Date', 'location' => 'Location', 'country_code' => 'Country code', 'country_name' => 'Country name', 'ip' => 'Ip address', 'id' => 'Identity', 'region' => 'Region', 'city' => 'City', 'postal_code' => 'Postal code', 'latitude' => 'Latitude', 'longitude' => 'Longitude' ); ?>
About Author:
Author: Tóth András
Homepage: http://atandrastoth.co.uk/advtable/
Project page: https://github.com/andrastoth/advtable
This awesome jQuery plugin is developed by andrastoth. For more Advanced Usages, please check the demo page or visit the official website.