jQuery Plugin For In-place Editing Of Table Cells - SimpleTableCellEditor
| File Size: | 21.2 KB |
|---|---|
| Views Total: | 24228 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

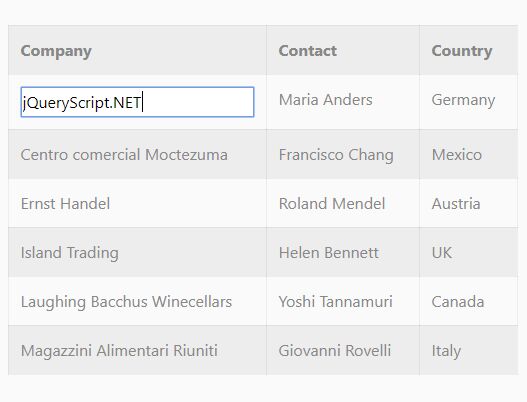
A simple, dynamic in-place table editor with jQuery that allows for table cells to be editable by clicking on them.
How to use it:
1. Include the minified version of the SimpleTableCellEditor plugin after loading jQuery library.
<script src="/path/to/jquery.slim.min.js"></script> <script src="SimpleTableCellEditor.js"></script>
2. Initialize the table editor on your HTML table.
<table id="myTable">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td class="editMe">Alfreds Futterkiste</td>
<td class="editMe">Maria Anders</td>
<td class="editMe">Germany</td>
</tr>
</table>
const editor = new SimpleTableCellEditor("myTable");
3. Specify the table cells to be editable.
editor.SetEditableClass("editMe",{
// method used to validate new value
validation : null,
// method used to format new value
formatter : null,
// key codes
keys : {
validation: [13],
cancellation: [27]
}
});
// or
editor.SetEditable("td",{
// method used to validate new value
validation : null,
// method used to format new value
formatter : null,
// key codes
keys : {
validation: [13],
cancellation: [27]
}
});
4. Available event handlers which will be triggered when the table cells are mofified.
editor.on("cell:edited", function (element, oldValue, newValue) {
// after editer
});
editor.on("cell:onEditEnter", function (element, oldValue) {
// on edit mode
});
editor.on("cell:onEditExit", function (element, oldValue) {
// on edit mode
});
editor.on("cell:onEditEntered", function (element) {
// exit edit mode
});
editor.on("cell:onEditExited", function (element, oldValue, newValue, isApplied) {
// exit edit mode
});
5. API methods.
/* tableCellEditorParams:
inEditClass : class used to flag td in edit mode
cellEditorParams
validation : method used to validate new value
formatter : method to format new value
keys : keys handling validation and cancellation. Default value : { validation : [13], cancellation : [37] }
*/
editor.constructor(tableId, tableCellEditorParams)
editor.SetEditable(element, cellEditorParams)
editor.SetEditableClass(className, cellEditorParams)
editor.Toggle(toggled)
6. Advanced usages (options).
// cellParams.behaviour
behaviour: {
// save the value when click outside the table
outsideTableClickCauseCancellation: false,
// save the value when click another cell
anotherCellClickCauseCancellation: false
}
Changelog:
2020-02-16
- Added navigation toggle
2020-01-14
- Added toggling
2019-11-19
- Fixed bd 'this' usage
2019-06-18
- No formatting if value didn't changed
2019-02-12
- Added behaviour parameters
2019-02-11
- Added more events
This awesome jQuery plugin is developed by unwild. For more Advanced Usages, please check the demo page or visit the official website.