Tiny Editable Table With Data Conversion & Validation
| File Size: | 10.2 KB |
|---|---|
| Views Total: | 4554 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

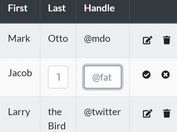
A tiny jQuery plugin that turns a normal HTML table into an editable table with support for data conversion and value validation.
More Features:
- Click on a cell to start editing.
- Execute a function after a table cell has changed.
- Copy (duplicate) table rows.
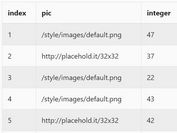
- Dynamic data rendering.
How to use it:
1. To get started, include the jquery-editable-table.min.js after loading the latest jQuery library.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/jquery-editable-table.min.js"></script>
2. Create an empty HTML table with predefined header cells.
<table id="example-table" class="my-table">
<thead>
<tr>
<th>Id</th>
<th>Custom Color Example</th>
<th>Secret Value</th>
<th>Number Example</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
3. Initialize the plugin and config the editable cells for each column.
let myEditableTable = $('#example-table').editableTable({
columns: [
// column 1
{
index: 0,
name: 'id',
removeRowIfCleared: true,
isValid: (newVal, data) => {
// do something
}
},
// column 2
{
index: 1,
name: 'color',
classes: ['text-center'], // additional CSS classes
isValid: (newVal, data) => {
// do something
}
afterAdd: function (addedColor, cell) {
// do something
}
afterChange: function (newColor, cell) {
// do something
}
convertOut: (outgoingVal) => {
// do something
}
},
// hidden column
{
index: 2,
name: 'secretValue',
isHidden: true
},
// column 4
{
index: 3,
name: 'number',
classes: ['text-end'],
isValid: (val) => {
val = parseInt(val);
return !isNaN(val) && Number.isInteger(val);
},
convertOut: (outgoingVal) => {
// Convert to a number
return Number(outgoingVal);
},
}
]
});
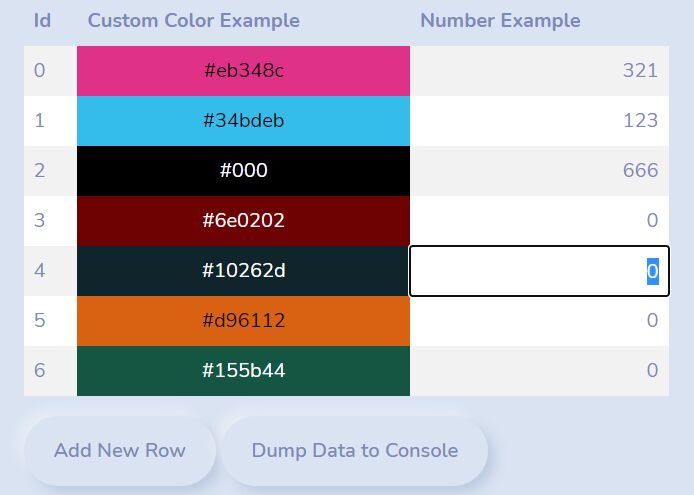
4. Populate the HTML table with the data you provide.
myEditableTable.setData([
{
id: 0,
color: '#eb348c',
number: 321,
secretValue: 'secret0'
},
{
id: 1,
color: '#34bdeb',
number: 123,
secretValue: 'secret1'
},
{
id: 2,
color: '#000',
number: 666,
secretValue: 'secret2'
}
]);
5. Add a new row to the editable table.
myEditableTable.addRow({
id: 5,
color: '#FFFFFF',
number: 0,
secretValue: 'secretNewwwww',
});
6. Add action buttons to each row.
let myEditableTable = $('#example-table').editableTable({
columns: [
// columns
],
actions: [
{
label: '<button>Delete</button>',
action: (e, row) => {
// Remove the row from the table
row.remove();
}
},
]
});
7. Get the current table data.
myEditableTable.getData();
8. Clear all table data.
myEditableTable.clear();
Changelog:
2022-12-28
- Removed ill-formed XHTML (empty attribute)
2022-01-05
- Added "actions column" to add row-based buttons
2021-12-04
- Formatting changes
2021-09-27
- Bugfix: indexing bug
This awesome jQuery plugin is developed by torrobinson. For more Advanced Usages, please check the demo page or visit the official website.