Dynamic Table Row Editing And Creation Plugin For Bootstrap 4 - Bootstable
| File Size: | 5.99 KB |
|---|---|
| Views Total: | 39712 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

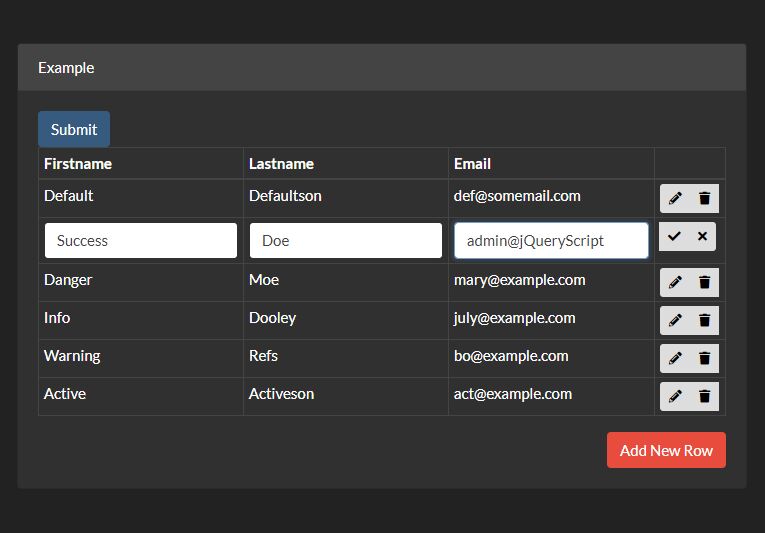
This is an upgraded version of the jQuery Bootstable plugin that adds inline editing and dynamic row creation functionalities to Bootstrap 4 tables.
How to use it:
1. Include the necessary jQuery, Bootstrap 4 and Font Awesome on the page.
<!-- Styles --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous"> <!-- Scripts --> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
2. Include the JavaScript file bootstable.js after jQuery.
<script src="bootstable.js" ></script>
3. Add a 'Add New Row' button to the Bootstrap 4 table.
<table class="table" id="makeEditable">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email </th>
</tr>
</thead>
<tbody>
<tr>
<td>Default</td>
<td>Defaultson</td>
<td>[email protected]</td>
</tr>
<tr class="success">
<td>Success</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr class="danger">
<td>Danger</td>
<td>Moe</td>
<td>[email protected]</td>
</tr>
<tr class="info">
<td>Info</td>
<td>Dooley</td>
<td>[email protected]</td>
</tr>
<tr class="warning">
<td>Warning</td>
<td>Refs</td>
<td>[email protected]</td>
</tr>
<tr class="active">
<td>Active</td>
<td>Activeson</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
<span>
<button id="but_add">Add New Row</button>
</span>
4. Call the plugin to make the table editable.
$('#makeEditable').SetEditable({
$addButton: $('#but_add')
});
5. The plugin also provides a TableToCSV function which converts the tabular data into a CSV file.
// TableToCSV(tabId, separator)
var data = TableToCSV('makeEditable', ',');
6. Specify the table columns which should be editable.
$('#makeEditable').SetEditable({
$addButton: $('#but_add'),
columnsEd: null // Ex.: "1,2,3,4,5"
});
7. Available callback functions.
$('#makeEditable').SetEditable({
onEdit: function() {},
onDelete: function() {},
onBeforeDelete: function() {},
onAdd: function() {}
});
This awesome jQuery plugin is developed by joel-okello. For more Advanced Usages, please check the demo page or visit the official website.