Create Dynamic CRUD Bootstrap Tables With BSTable Plugin
| File Size: | 19.1 KB |
|---|---|
| Views Total: | 30776 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

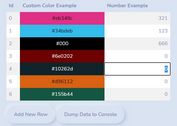
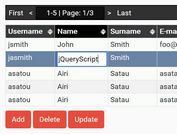
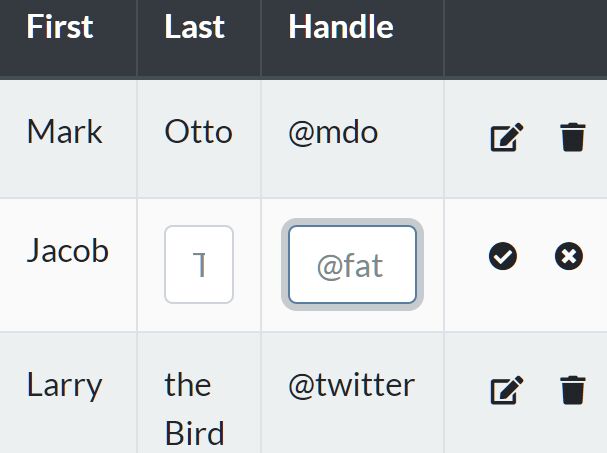
BSTable is a dynamic jQuery CRUD table plugin that enables you to add/remove/update/edit tabular data in an HTML table.
Requires jQuery, Bootstrap 4 framework (for table styles) and Font Awesome iconic font (for editor icons).
How to use it:
1. Load the necessay jQuery, Bootstrap 4 and Font Awesome from CDN.
<!-- Bootstrap core CSS--> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <!-- Font Awesome --> <link rel="stylesheet" href="/path/to/cdn/fontawesome/all.css" /> <!-- JQuery library --> <script src="/path/to/cdn/jquery.min.js"></script>
2. Load the BSTable plugin after jQuery.
<script src="bstable.js"></script>
3. Initialize the plugin on the HTML table to be editable. That's it.
<table class="table table-striped table-bordered" id="example">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
var editableTable = new BSTable("example");
editableTable.init();
4. Define which columns (zero indexed) should be editable.
var editableTable = new BSTable("example",{
editableColumns:"1,2,3"
});
5. Create an Add button that allows you to insert a new row to the HTML table.
<button id="new-row-button" class="btn btn-dark"> New Row </button>
var editableTable = new BSTable("example",{
$addButton: $('#new-row-button')
});
6. Callback functions.
var editableTable = new BSTable("example",{
onEdit: function() {},
onBeforeDelete: function() {},
onDelete: function() {},
onAdd: function() {},
});
7. Override the default rendering template.
var editableTable = new BSTable("example",{
advanced: {
columnLabel: 'Actions',
buttonHTML: `<div class="btn-group pull-right">
<button id="bEdit" type="button" class="btn btn-sm btn-default">
<span class="fa fa-edit" > </span>
</button>
<button id="bDel" type="button" class="btn btn-sm btn-default">
<span class="fa fa-trash" > </span>
</button>
<button id="bAcep" type="button" class="btn btn-sm btn-default" style="display:none;">
<span class="fa fa-check-circle" > </span>
</button>
<button id="bCanc" type="button" class="btn btn-sm btn-default" style="display:none;">
<span class="fa fa-times-circle" > </span>
</button>
</div>`
}
});
8. Refresh the HTML table after tabular data are updated.
editableTable.refresh();
Changelog:
2021-02-07
- Comment out console.log code for debugging editable columnss
This awesome jQuery plugin is developed by CraftingGamerTom. For more Advanced Usages, please check the demo page or visit the official website.