Create Mobile-friendly Tables Using Bootstrap Table To Cards Plugin
| File Size: | 16.2 KB |
|---|---|
| Views Total: | 10716 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

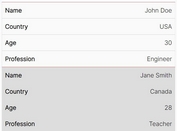
tableToCards.js is a jQuery plugin for creating responsive tables that transform Bootstrap 4 tables into cards for better readability on mobile devices.
How to use it:
1. Download and insert the tableToCards.js script into your Bootstrap web page.
<script src="/path/to/jquery.slim.min.js"></script> <script src="/path/to/bootstrap.min.js"></script> <script src="tableToCards.js"></script>
2. Add a unique ID to your HTML table. That's it.
<table class="table" id="myTable">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>[email protected]</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
3. To disbale the tableToCards.js plugin, just add the data-card-ignore attribute to your HTML table.
<table class="table" id="myTable" data-card-ignore> ... </table>
4. Transform specific cells into card titles & footers.
- data-card-title: card title
- data-card-footer: card footer
- data-card-footer-pattern: custom pattern. {0} = cell value. {1} = field name.
<table class="table" id="myTable">
<thead>
<tr>
<th data-card-title>Firstname</th>
<th>Lastname</th>
<th data-card-footer data-card-footer-pattern="{1}">Email</th>
</tr>
</thead>
</table>
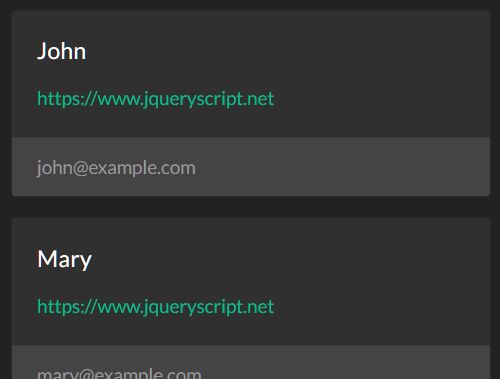
5. Add the data-card-action-links attribute to the th if the table columns have links.
<table class="table" id="myTable">
<thead>
<tr>
<th data-card-title>Firstname</th>
<th data-card-action-links>URL</th>
<th data-card-footer>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td><a href="https://www.jqueryscript.net">https://www.jqueryscript.net</a></td>
<td>[email protected]</td>
</tr>
<tr>
<td>Mary</td>
<td><a href="https://www.jqueryscript.net">https://www.jqueryscript.net</a></td>
<td>[email protected]</td>
</tr>
<tr>
<td>July</td>
<td><a href="https://www.jqueryscript.net">https://www.jqueryscript.net</a></td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
6. You can also merge multiple table columns into a card using the following attributes:
- data-card-merge-name: Merge name. All columns must have the same name.
- data-card-merge-index: The order in which the fields are merged
- data-card-merge-pattern: Custom pattern. {0} = Replace with the cell value itself.
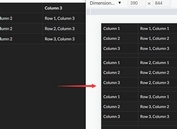
7. By default, the plugin will automatically transforms the table into cards when the screen sizes is smaller than 566px. You can override the default breakpoint using the data-card-width attribute.
<table class="table" id="myTable" data-card-width="768"> ... </table>
This awesome jQuery plugin is developed by Schwefelhexa. For more Advanced Usages, please check the demo page or visit the official website.