Tiny jQuery Pagination Widget For HTML Table - table.hpaging
| File Size: | 7.16 KB |
|---|---|
| Views Total: | 17813 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

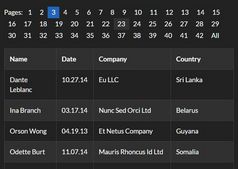
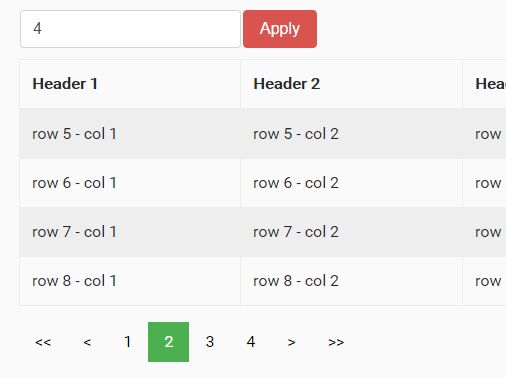
table.hpaging is a lightweight jQuery pagination widget that allows you to paginate the large html table with a fixed number of rows per page.
How to use it:
1. Include the needed jQuery and jQuery UI libraries on the webpage.
<script src="/path/to/jquery.js"></script> <script src="/path/to/jquery-ui.js"></script>
2. Download and load the JavaScript file jquery.table.hpaging.min.js after jQuery.
<script src="jquery.table.hpaging.min.js"></script>
3. Initialize the plugin on the target table and specify the number of tables rows per page.
$("table").hpaging({
"limit": 2
});
4. Style the pagination links in the CSS.
.pagination { display: inline-block; }
.pagination a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
.pagination a.active {
background-color: #4CAF50;
color: white;
}
.pagination a:hover:not(.active) { background-color: #ddd; }
5. More configuration options.
$("table").hpaging({
activePage: 1,
parentID: '',
navBar: null,
totalPages: ''
});
This awesome jQuery plugin is developed by riteshgandhi. For more Advanced Usages, please check the demo page or visit the official website.