Create Editable Tables with jQuery And Bootstrap - Bootstable
| File Size: | 17.2 KB |
|---|---|
| Views Total: | 77670 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

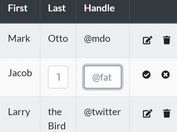
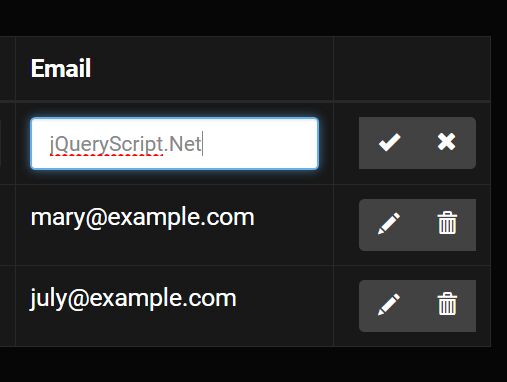
Just another jQuery plugin for editable Bootstrap tables which allow you to edit table cells on client side and remove the entire table row by clicking on the 'delete' button.
Bootstrap 4 Version is now available!
How to use it:
1. To use this plugin, you first need to load the jQuery library and Bootstrap framework in the document.
<link href="/path/to/bootstrap.min.css" rel="stylesheet"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Then load the jQuery Bootstable plugin's script after jQuery library.
<script src="bootstable.js"></script>
3. Attach the plugin to the html table. This will make all the table cells editable.
$('table').SetEditable();
4. If you want to specify the table columns to be editable.
$('table').SetEditable({
columnsEd: "0,1"
});
5. Event handlers available.
$('table').SetEditable({
onEdit: function() {},
onDelete: function() {},
onBeforeDelete: function() {},
onAdd: function() {}
});
Changelog:
v1.2.0 (2020-10-06)
- JS update
2018-01-24
- JS update
This awesome jQuery plugin is developed by t-edson. For more Advanced Usages, please check the demo page or visit the official website.