Select All Table Rows With A Checkbox - jQuery TableCheckAll.js
| File Size: | 2.93 KB |
|---|---|
| Views Total: | 8585 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

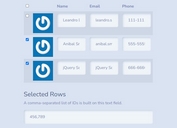
TableCheckAll.js is a jQuery plugin that enables a Check All checkbox to select all specified rows in an HTML table.
Can be useful in a data table where you're able to bulk delete/edit table rows with just one click.
See also:
- jQuery Plugin To Select Multiple Rows In A Table - multiselect
- jQuery Plugin For Multiple Table Row Selection
- jQuery Plugin For Multi-Selectable Table Rows - jTableCheckbox
- Selecting Tables Rows with Checkboxes using jQuery - tableCheckbox.js
- Create Checkable Table Rows With jQuery - simple-checkbox-table
- Select Single Or Multiple Rows In HTML table - jQuery SelectRows.Js
How to use it:
1. Add a Check All checkbox to the table header.
<table id="example">
<thead>
<tr>
<th scope="col"><input type="checkbox" class="check-all" /></th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Website</th>
</tr>
</thead>
<tbody>
...
</tbody>
</table>
2. Add child checkboxes to table rows which should be selectable.
<table id="example">
<thead>
<tr>
<th scope="col"><input type="checkbox" class="check-all"></th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Website</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row"><input type="checkbox" class="check"></th>
<td>Ronard</td>
<td>Cauba</td>
<td>https://www.jqueryscript.net</td>
</tr>
<tr>
<th scope="row"><input type="checkbox" class="check"></th>
<td>Juan</td>
<td>Dela Cruz</td>
<td>https://google.com</td>
</tr>
<tr>
<th scope="row"><input type="checkbox" class="check"></th>
<td>John</td>
<td>Doe</td>
<td>https://google.com</td>
</tr>
</tbody>
</table>
3. Load the main script TableCheckAll.js after jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/TableCheckAll.js"></script>
4. Attach the function TableCheckAll to the HTML table. Done.
$(document).ready(function() {
$( '#users-table' ).TableCheckAll();
});
5. Override the default selectors of the chekcboxes.
$(document).ready(function() {
$( '#users-table' ).TableCheckAll({
checkAllCheckboxClass: '.check-all',
checkboxClass: '.chec
});
});
This awesome jQuery plugin is developed by codeanddeploy. For more Advanced Usages, please check the demo page or visit the official website.