jQuery Plugin For Multi-Selectable Table Rows - jTableCheckbox
| File Size: | 4.7 KB |
|---|---|
| Views Total: | 7319 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

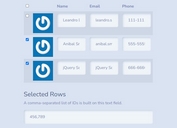
jTableCheckbox is a jQuery plugin used to turn table rows into checkboxes so that you can select multiple rows at once like using checkboxes.
How to use it:
1. Include jQuery javascript library and the jQuery jTableCheckbox plugin in the html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="jQuery.jTableCheckbox.js"></script>
2. Create a standard Html data table. When the table is inside a submitted form, an array of checked values is sent. The values in the array are set by the data-jtable attribute in the first td of each row.
<table class="table table-hover custom">
<thead>
<th>Employee ID</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Points</th>
</thead>
<tbody>
<tr>
<td data-jtable="6906">6906</td>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td data-jtable="7538">7538</td>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
<tr>
<td data-jtable="5169">5169</td>
<td>John</td>
<td>Doe</td>
<td>80</td>
</tr>
<tr>
<td data-jtable="1103">1103</td>
<td>Adam</td>
<td>Johnson</td>
<td>67</td>
</tr>
</tbody>
</table>
3. Call the function on the table to initialize the plugin.
<script>
$(document).ready(function(){
$('table').jTableCheckbox();
});
</script>
4. Available options.
<script>
$(document).ready(function(){
$('table').jTableCheckbox({
checkboxName : 'check', //-- the name given to the checkboxes ie name="check[]"
showCheckboxes : false, //-- show the checkboxes or not
showTicks: true, //-- show ticks in the far right column
showTickValue: '✓', //-- value for the ticks default is html tick
showTickHeader: ' ', //-- heading for the ticks column
showTickWidth: 30 //-- width of the column for ticks
});
});
</script>
This awesome jQuery plugin is developed by chris-bradbury. For more Advanced Usages, please check the demo page or visit the official website.