Select & Unselect Rows In HTML Table - jQuery SelectRows.Js
| File Size: | 4.89 KB |
|---|---|
| Views Total: | 1725 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

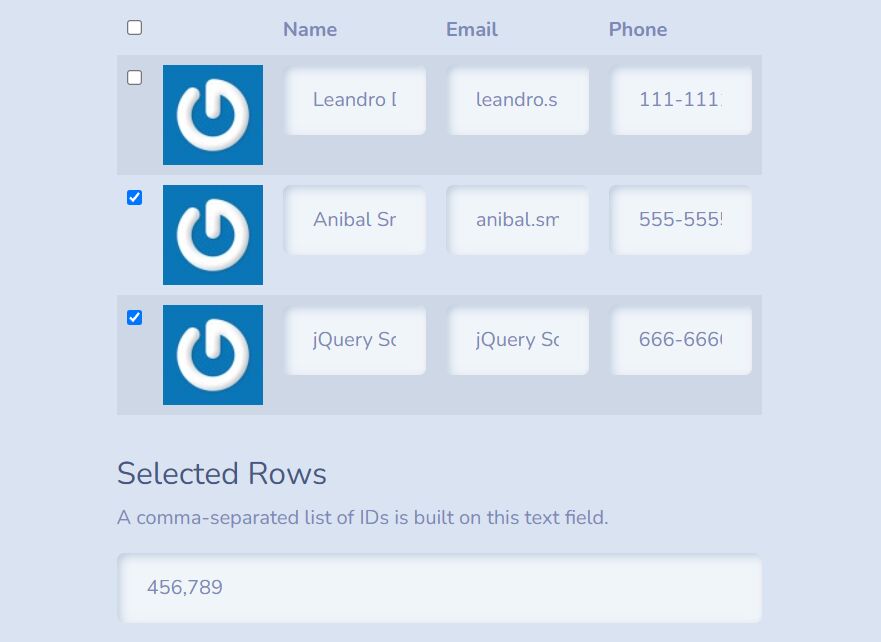
Yet another checkable table jQuery plugin that allows users to select and unselect one or multiple rows in an HTML table using a checkbox list.
The plugin stores all selections in an array and displays comma-separated row IDs in an input box as one or more rows are selected.
How to use it:
1. Add checkboxes and unique identifiers to each row of the table.
<tbody>
<tr>
<td>
<input class="select-row" data-rows-group-id="users" type="checkbox" id="123" data-id="123" />
</td>
<td>
...
</td>
...
</tr>
<tr>
<td>
<input class="select-row" data-rows-group-id="users" type="checkbox" id="456" data-id="456" />
</td>
<td>
...
</td>
...
</tr>
...
</tbody>
2. Add a 'Check All' checkbox to the table header.
<thead>
<th>
<input class="select-all" data-input-id="ids" data-rows-group-id="users" type="checkbox">
</th>
<th>
...
</th>
...
</thead>
3. Create an input field to hold the IDs of the selected rows.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/selectrows.min.js"></script>
4. Initialize the plugin and done.
selectRowsJs.init();
This awesome jQuery plugin is developed by leandrosardi. For more Advanced Usages, please check the demo page or visit the official website.