Convert HTML Table Into Spreadsheet - jQuery sheetjs
| File Size: | 25.9 KB |
|---|---|
| Views Total: | 7815 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

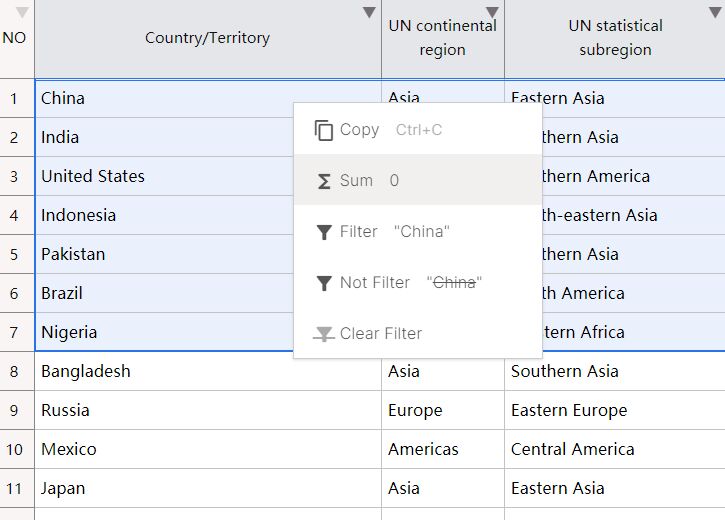
sheetjs is a jQuery plugin that converts large HTML tables into spreadsheet-style data grids for better display and manipulation of tabular data.
Features:
- Sort data alphabetically (A to Z or Z to A).
- Data Filter.
- Copy the selected cells or columns.
- Sum a column or row of numbers
- Context menu.
- Easy to implement.
How to use it:
1. Load the stylesheet sheetjs.css and JavaScript sheetjs.js in the HTML document.
<!-- jQuery Is Required --> <script src="/path/to/cdn/jquery.min.js"></script> <!-- sheetjs plugin --> <link rel="stylesheet" href="sheetjs.css" /> <script src="sheetjs.js"></script>
2. Just add the CSS class sheetjs to your HTML table and the plugin will take care of the rest.
<table class="sheetjs">
<caption>List of countries by population (United Nations)</caption>
<thead>
<tr>
<th rowspan="2">NO</th>
<th rowspan="2">Country/Territory</th>
<th rowspan="2">UN continental<br>region</th>
<th rowspan="2">UN statistical<br>subregion</th>
<th colspan="2">Population</th>
<th rowspan="2">Change</th>
</tr>
<tr>
<th>1 July 2018</th>
<th>1 July 2019</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>China</td>
<td>Asia</td>
<td>Eastern Asia</td>
<td align="right">1,427,647,786</td>
<td align="right">1,433,783,686</td>
<td align="right">0.43%</td>
</tr>
<tr>
<th>2</th>
<td>India</td>
<td>Asia</td>
<td>Southern Asia</td>
<td align="right">1,352,642,280</td>
<td align="right">1,366,417,754</td>
<td align="right">1.02%</td>
</tr>
<tr>
<th>3</th>
<td>United States</td>
<td>Americas</td>
<td>Northern America</td>
<td align="right">327,096,265</td>
<td align="right">329,064,917</td>
<td align="right">0.60%</td>
</tr>
...
</tbody>
<tfoot>
<tr>
<th></th>
<td>World</td>
<td></td>
<td></td>
<td>7,631,091,040</td>
<td>7,713,468,100</td>
<td>+1.08%
</td>
</tr>
</tfoot>
</table>
Changelog:
2021-05-26
- Keep the hover header showing even when somewhere on clicked
This awesome jQuery plugin is developed by hidehitomobile. For more Advanced Usages, please check the demo page or visit the official website.









