Performant Data Grid Plugin For jQuery - Huge Grid
| File Size: | 38.4 KB |
|---|---|
| Views Total: | 2666 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Handle thousands of records and display them with ease.
Large data sets are challenging to handle, especially in the case when having a large number of records on a single page is the requirement.
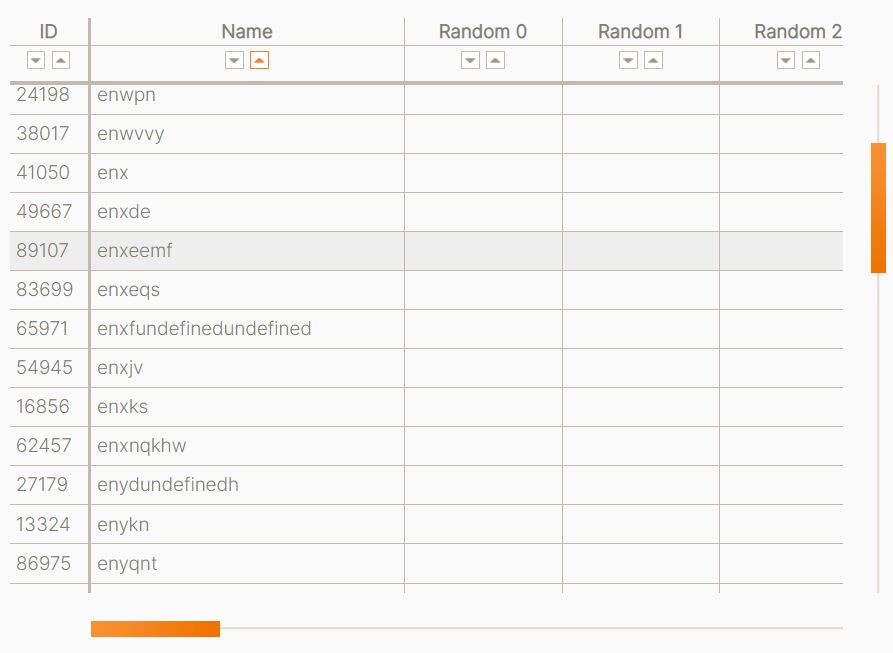
Huge Grid is a simple jQuery plugin used to generate a fully responsive, high-performance, feature-rich, and highly customizable data table/grid from large amounts of data.
It's built with performance in mind and supports both static and dynamic data, sorting, scrolling, and filtering. You can set the number of records that are outside the view area to be preloaded to provide a better UX.
How to use it:
1. Load the latest jQuery library together with the Huge Grid plugin's files in the document.
<!-- Required Stylesheet For The Data Grid --> <link rel="stylesheet" href="/path/to/css/huge-grid.min.css" /> <!-- jQuery Library --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Main JavaScript --> <script src="/path/to/js/huge-grid.js"></script>
2. Create an empty DIV container to hold the data grid.
<div id="grid" style="height: 500px;"> </div>
3. Prepare your tabular data as follows.
var myHeader = [
{
id: "id",
content: "ID",
width: 50
},
{
id: "name",
content: "Name",
width: 200
},
// ...
];
var myData = [
{
id: "id",
content: {
id: "id",
name: "name"
}
}
// ...
];
4. Initialize the plugin to generate a sortable and scrollable data grid.
$("#grid").hugeGrid({
sortKey: "name",
header: generateColumns(),
data: generateData()
});
5. Available plugin options to customize the data grid.
$("#grid").hugeGrid({
// unique ID
id: null,
// border width between headings and data
splitterWidth: 2,
// number of columns to be fixed
fixedColumns: 0,
// height of the header
headRowHeight: 17,
// height of the filter row
filterRowHeight: 26,
markedColumnBackground: '#DDD',
// column id to sort data by
sortKey: null,
// asc or desc
sortDesc: false,
// when TRUE the sort row is not rendered.
noSort: false,
// when TRUE grid automatically reorders rows when they change.
autoSort: true,
// height of the sort row
sortRowHeight: 20,
// custom sort markup
sortMarkup: '<div class="hg-sort-inner"><div class="hg-sort-desc"></div><div class="hg-sort-asc"></div></div>',
noSortMarkup: '',
// used only with ajax loading
dataType: "json",
// data parameters
dataParam: null,
// enable data filter
filter: null,
// height of row
rowHeight: 16,
// number of rows in one block
blockSize: 8,
// number of root level columns / column groups in one horizontal block
hBlockSize: 16,
// number of blocks/superblocks in one higher level superblock
superblockSize: 16,
// number of levels of blocks / superblocks should be used
blockLevels: 4,
// number of blocks are allowed to get loaded at the same time via ajax. value greater than 3 is not recommended.
maxConcurrentLoads: 3,
// number of rows that are outside the view area should be preloaded
preloadRows: 10,
// // the markup added to the block that is not yet loaded via ajax (left part)
loadingBlockHeadMarkup: '<div class="hg-block-loading" />',
// the markup added to the block that is not yet loaded via ajax (right part)
loadingBlockContMarkup: '<div class="hg-block-loading" />',
rangeBorderWidth: 1,
// 'none' (no selection),
// 'single' (only columns on a single row),
// 'multiple' (multiple columns and rows).
selectionMode: 'none',
// what is the left most allowed selected column id
selectionMinColumnId: null,
// what is the right most allowed selected column id
selectionMaxColumnId: null,
// custom table footer
footer: null,
footerHeight: 19,
// scolling options
hScrollPos: 0,
vScrollPos: 0,
hScrollHeight: 32,
vScrollWidth: 32,
hScrollSpeed: 360,
vScrollSpeed: 120,
hScrollMarkup: '<div class="hg-hscroll-tumb" />',
vScrollMarkup: '<div class="hg-vscroll-tumb" />',
// touch options
touchScrollSensitivity: 5,
touchContextMenuTime: 1,
dblTapTime: 0.5,
});
6. Callbacks and functions.
$("#grid").hugeGrid({
// function(rowData)
rowTransformer: null,
// function(colId, isDesc) // return true if want to cancel sort switching
onSort: function(colId, isDesc) { return this.onDefaultSort(colId, isDesc); },
// function(target)
onMarkChange: null,
// function(target) Grid will not be reloaded if function returns FALSE.
onFilterChange: null,
// function(event, delta, deltaX, deltaY) Must return TRUE to allow default grid scrolling.
onBeforeWheelScroll: null,
// function(target)
onMouseDown: null,
// function(target)
onMouseUp: null,
// function(target)
onSelectionStart: null,
// function(target)
onSelectionChange: null,
// function(target)
onSelectionEnd: null,
// function(target)
onClick: null,
// function(target)
onDblClick: null,
// function(event, target) Must return FALSE if default grid behaviour should be prevented.
onTouchStart: null,
// function(event, target) Must return FALSE if default grid behaviour should be prevented.
onTouchMove: null,
// function(event, target) Must return FALSE if default grid behaviour should be prevented.
onTouchEnd: null,
// function(event, target)
onTap: null,
// function(event, target)
onDblTap: null,
// function(event, target) Must return FALSE to prevent further context menu events.
onTouchContextMenuStart: null,
// function()
onTouchContextMenuCancel: null,
// function(event, target) Must return TRUE to prevent further grid scrolling and tap callbacks if context menu was shown or any action taken.
onTouchContextMenu: null,
// function(target)
onOver: null,
// function(target)
onOut: null,
// function(selection)
onSelect: null,
// function(selection)
onDeselect: null,
// function(rowIdxFrom, rowIdxTo)
onLoad: null,
// function(rowIdxFrom, rowIdxTo)
onUnload: null,
// function(hScrollPos, vScrollPos)
onScroll: null,
// function(resp)
onError: null,
// function(firstRowIdx, $leftBlockDomElement, $rightBlockDomElement)
onBlockHide: null,
// function(filteredRows, unfilteredRows)
onRowCountUpdate: null,
// function(requestData)
onBeforeRequestData: null,
// function(response)
onRowDataReceived: null,
// function(rowCount, firstVisibleRowIdx, lastVisibleRowIdx, previousFirstVisibleRowIdx, previousLastVisibleRowIdx)
onViewUpdate: null,
// each key is column id and value is callback function(colId, isDesc, rowA, rowB)
sortFunctions: {
'string': function(colId, isDesc, a, b) {
var v1 = HugeGrid.getSortValue(a, colId, '');
var v2 = HugeGrid.getSortValue(b, colId, '');
if(v1 === v2)
return 0;
return ((v1 < v2) ? -1 : 1) * (isDesc ? -1 : 1);
},
'numeric': function(colId, isDesc, a, b) {
var v1 = HugeGrid.getSortValue(a, colId, 0);
var v2 = HugeGrid.getSortValue(b, colId, 0);
if( typeof(v1) !== 'number') {
v1 = parseFloat(v1.replace(/[^0-9.\-]+/g, ''));
if( isNaN(v1) ) v1 = 0;
}
if( typeof(v2) !== 'number') {
v2 = parseFloat(v2.replace(/[^0-9.\-]+/g, ''));
if( isNaN(v2) ) v2 = 0;
}
if(v1 === v2)
return 0;
return ((v1 < v2) ? -1 : 1) * (isDesc ? -1 : 1);
}
}
});
This awesome jQuery plugin is developed by destrofer. For more Advanced Usages, please check the demo page or visit the official website.









