Convert JSON Array Into Editable Table - jsoneditor.js
| File Size: | 5.74 KB |
|---|---|
| Views Total: | 19389 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A convenient jQuery based JSON editor that converts the JSON array into an editable table and then exports the editable tabular data into a JSON array.
Features:
- Supports nested tables.
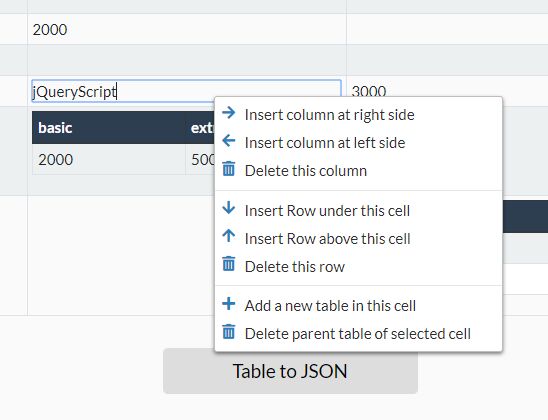
- Right click to edit tabular data.
- Inline editing.
- Add/remove table columns and rows.
- Compatible with Bootstrap 4 framework.
Dependencies:
- jQuery
- Font Awesome iconic font (for editor icons)
- jQuery contextmenu plugin
How to use it:
1. Import the latest jQuery library and other required resources into the html file.
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.0.13/css/all.css" integrity="sha384-DNOHZ68U8hZfKXOrtjWvjxusGo9WQnrNx2sqG0tfsghAvtVlRW3tvkXWZh58N9jp" crossorigin="anonymous"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.contextMenu.min.css"> <script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.contextMenu.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-contextmenu/2.7.1/jquery.ui.position.js"></script>
2. Import the jQuery jsoneditor.js script after jQuery.
<script src="js/jsoneditor.js"></script>
3. Prepare your JSON data as follows:
<textarea id="myData" rows="8">
[
{"id":1, "name":"name1"},
{"id":2, "name":"name2", "salary":2000},
{"id":3, "name":"name3"},
{"id":4, "name":"name4", "bonus":3000},
{"id":5, "name":"name5", "salary":{"basic":2000, "extra":"500"}},
{"id":6, "name":"name6", "bonus":[{"quarter":1, "first":1000, "second":"500"},{"quarter":2, "first":1000, "second":"500"}]}
]
</textarea>
4. Initialize the JSON editor and done.
- table_container: the element that holds the editable table
- myData: the element tha holds your JSON data
- result_container: the element that holds the result
- json_to_table_btn: the JSON to Table button
- table_to_json_btn: the table to JSON button
$(document).ready(function () {
jsonEditorInit('table_container', 'myData', 'result_container', 'json_to_table_btn', 'table_to_json_btn');
});
Changelog:
2020-02-14
- JS update
2019-11-16
- JS update
v4.3.0 (2019-09-15)
- Bugfix
- Added input check
This awesome jQuery plugin is developed by usmanulhaq. For more Advanced Usages, please check the demo page or visit the official website.