Make Table Resizable, Scrollable And Sortable With jQuery - jsRapTable
| File Size: | 4.84 KB |
|---|---|
| Views Total: | 4631 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

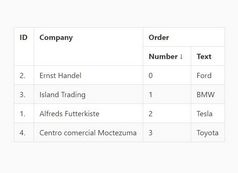
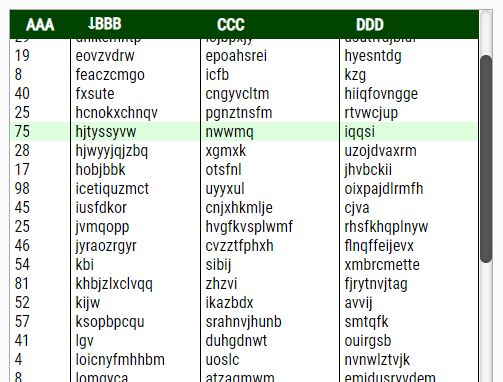
jsRapTable is a small and easy-to-use jQuery plugin which makes your large HTML table resizable, scrollable and sortable with a single JS call.
Features:
- Resizable: Mouse drag to adjust the width of the table columns.
- Scrollable: Makes long table scrollable to save the screen space.
- Sortable: Click the table header to resort the table rows.
How to use it:
1. Load the stylesheet jsRapTable.css to style the HTML table. Feel free to override the CSS rules to create your own styles.
<link rel="stylesheet" href="jsRapTable.css">
2. Load jQuery library and the JavaScript jsRapTable.js right before the closing body tag.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous">
</script>
<script src="jsRapTable.js"></script>
3. Attach the plugin to the HTML table and done.
<div id="demo">
<table>
<thead>
...
</thead>
<tbody>
...
</tbody>
</table>
</div>
$(function(){
$('#demo').jsRapTable();
});
4. Add the sortable functionality to the table.
$('#demo').jsRapTable({
onSort:function(i,d){
$('tbody').find('td').filter(function(){
return $(this).index() === i;
}).sortElements(function(a, b){
if(i)
return $.text([a]) > $.text([b]) ? d ? -1 : 1 : d ? 1 : -1;
else
return Number($.text([a])) > Number($.text([b])) ? d ? -1 : 1 : d ? 1 : -1;
}, function(){
return this.parentNode;
});
}
});
Changelog:
2019-01-08
- CSS and JS update
2019-01-05
- CSS and JS update
2018-12-19
- CSS update
2018-12-17
- JS update
This awesome jQuery plugin is developed by Thibor. For more Advanced Usages, please check the demo page or visit the official website.