Sort Table Data By Selected Column - jQuery tableSortable
| File Size: | 36.1 KB |
|---|---|
| Views Total: | 7558 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A lightweight and fast sortable table jQuery plugin that allows for quick sorting of table columns by clicking header cells.
Works with nested table headers and rowspan & colspan attributes.
See Also:
How to use it:
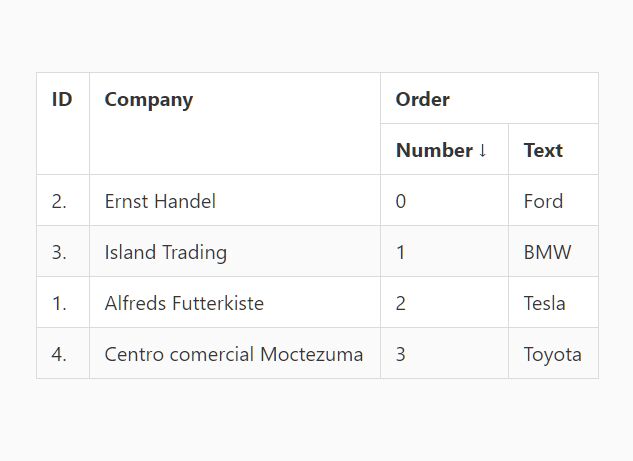
1. Create an HTML table to be sortable. To disable the sortable functionality on a column, simply add the nosort class as follows:
<table id="myTable">
<thead>
<tr>
<th rowspan="2" class="nosort" title="nosort">ID</th>
<th rowspan="2">Company</th>
<th colspan="2">Order</th>
</tr>
<tr>
<th>Number</th>
<th>Text</th>
</tr>
</thead>
<tbody>
<tr>
<td>1.</td>
<td>Alfreds Futterkiste</td>
<td>2</td>
<td>Tesla</td>
</tr>
<tr>
<td>2.</td>
<td>Ernst Handel</td>
<td>0</td>
<td>Ford</td>
</tr>
<tr>
<td>3.</td>
<td>Island Trading</td>
<td>1</td>
<td>BMW</td>
</tr>
</tbody>
</table>
2. Load the tableSortable's script after jQuery.
<!-- jQuery is required --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- From dist folder --> <script src="/path/to/dist/tableSortable.min.js"></script> <!-- From a CDN --> <script src="https://unpkg.com/jquery-tablesortable"></script>
3. Attach the plugin to the HTML table and done.
$(function(){
$('table#myTable').tableSortable();
});
4. You're also allowed to create your own sorting function using the cmp config.
$(function(){
$('table#myTable').tableSortable({
cmp: (a,b) => a < b ? -1 : 1
});
});
5. Add arrows to header cells when sorting column data in either ascending (A-Z, 1-9) or descending (Z-A, 9-1) order.
.table_sortable thead th.desc:after {
content: '↑';
}
.table_sortable thead th.asc:after {
content: '↓';
}
This awesome jQuery plugin is developed by duzun. For more Advanced Usages, please check the demo page or visit the official website.