Create Tree Structure In HTML Table - simple-tree-table
| File Size: | 14.8 KB |
|---|---|
| Views Total: | 51877 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

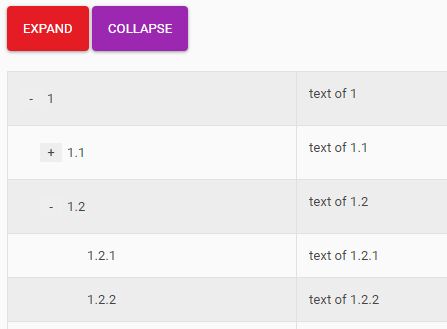
A simple tree table plugin with jQuery to create a tree structure in your HTML table that enables you to collapse & expand nested table rows with minus and plus buttons.
The plugin also has the ability to store the current collapse/expand state in the local using HTML5 local storage or session storage.
Install & download:
# NPM $ npm install @kanety/jquery-simple-tree-table --save
How to use it:
1. Assian node ID and parent ID to the table rows as follows:
<table id="basic">
<tr data-node-id="1">
<td>1</td>
<td>text of 1</td>
</tr>
<tr data-node-id="1.1" data-node-pid="1">
<td>1.1</td>
<td>text of 1.1</td>
</tr>
<tr data-node-id="1.1.1" data-node-pid="1.1">
<td>1.1.1</td>
<td>text of 1.1.1</td>
</tr>
<tr data-node-id="1.1.2" data-node-pid="1.1">
<td>1.1.2</td>
<td>text of 1.1.2</td>
</tr>
<tr data-node-id="1.2" data-node-pid="1">
<td>1.2</td>
<td>text of 1.2</td>
</tr>
<tr data-node-id="1.2.1" data-node-pid="1.2">
<td>1.2.1</td>
<td>text of 1.2.1</td>
</tr>
<tr data-node-id="1.2.2" data-node-pid="1.2">
<td>1.2.2</td>
<td>text of 1.2.2</td>
</tr>
<tr data-node-id="2">
<td>2</td>
<td>text of 2</td>
</tr>
<tr data-node-id="2.1" data-node-pid="2">
<td>2.1</td>
<td>text of 2.1</td>
</tr>
<tr data-node-id="2.2" data-node-pid="2">
<td>2.2</td>
<td>text of 2.2</td>
</tr>
</table>
2. Create 2 buttons to expand and collapse all the table rows at a time.
<button type="button" id="expander">Expand All</button> <button type="button" id="collapser">Collapse All</button>
3. Import jQuery library together withe the jQuery simple-tree-table plugin's files into the page.
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="jquery-simple-tree-table.js"></script> <link rel="stylesheet" href="jquery-simple-tree-table.css"></script>
4. Initailize the plugin on the HTML table and done.
$('#basic').simpleTreeTable({
expander: $('#expander'),
collapser: $('#collapser')
});
5. Determin whether to collapse all nodes on page load.
$('#collapsed').simpleTreeTable({
opened: 'all',
});
6. Determin whether to store the current state.
$('#collapsed').simpleTreeTable({
storeState: true,
storeKey: NAMESPACE,
storeType: 'session' // or local
});
7. Customize the icon.
$('#collapsed').simpleTreeTable({
iconPosition: ':first',
iconTemplate: '<span />'
});
8. Set the margin in pixels. Default: 20.
$('#collapsed').simpleTreeTable({
margin: 25
});
9. Callback functions available.
$('#collapsed').simpleTreeTable({
// options here
}).on('node:open', function(e, $node) {
// do something
}).on('node:close', function(e, $node) {
// do something
});
Changelog:
v0.5.0 (2019-10-21)
- Fix default iconPosition
v0.5.0 (2019-10-21)
- Fix css class name.
- Bundle css with js.
v0.4.1 (2019-09-05)
- Fix jquery deprecated selector
v0.4.0 (2019-06-25)
- Separate store class and change store options.
- Destroy existing instance on initialization.
- Tweak css.
v0.3.3 (2019-05-07)
- Allow icon in the descendant element.
v0.3.2 (2019-02-22)
- Unbind existing events before bind
v0.3.1 (2019-01-29)
- Add class name for root node
2019-01-24
- Add icon position option
2018-12-25
- CSS fix
This awesome jQuery plugin is developed by kanety. For more Advanced Usages, please check the demo page or visit the official website.