Nested Tree Table Plugin For jQuery - cctt.js
| File Size: | 14.2 KB |
|---|---|
| Views Total: | 7424 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

cctt.js is a simple, lightweight, nested tree table plugin for jQuery that allows the users to collapse and expand hierarchical rows in your html table.
How to use it:
1. Include the jQuery cctt.js plugin's JavaScript and CSS files on the html page.
<script src="//code.jquery.com/jquery.min.js"></script> <link rel="stylesheet" href="jquery.cctt.css"> <script src="jquery.cctt.js"></script>
2. Initialize the plugin and we're ready to go.
$(function() {
$('.cctt').cctt()
})
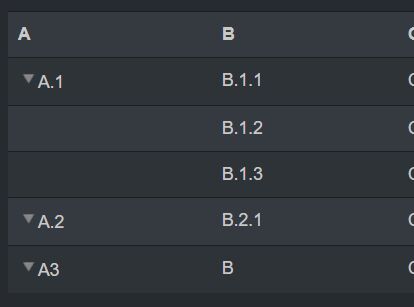
3. A TR with class 'expanded' or 'collapsed' gets a fold-state indicator in TD with class 'control' and related behaviour.
<table class='cctt'>
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
<tr class='cctt-collapsed'>
<td class='cctt-control'>A.1</td>
<td>B.1.1</td>
<td>C.1.1</td>
</tr>
<tr style='display:none;'>
<td></td>
<td>B.1.2</td>
<td>C.1.2</td>
</tr>
<tr style='display:none;'>
<td></td>
<td>B.1.3</td>
<td>C.1.3</td>
</tr>
<tr class='cctt-expanded'>
<td class='cctt-control'>A.2</td>
<td>B.2.1</td>
<td>C.2.1</td>
</tr>
<tr class='cctt-expanded'>
<td class='cctt-control'>A3</td>
<td>B</td>
<td>C</td>
</tr>
</table>
4. Decide whether or not to stop propagation on expand/collapse event
$('.cctt').cctt({
stop_propagation: true
})
Change log:
2017-11-23
- JS cleanup.
2017-11-04
- added custom event cctt:toggle on folding/unfolding
2017-10-30
- added h3 folding
2017-10-28
- simplified calling of internal methods
2017-10-18
- Added option to prevent event propagation
This awesome jQuery plugin is developed by CapelliC. For more Advanced Usages, please check the demo page or visit the official website.