Number/Length/Currency Converter For HTML Table - jQuery table-convert.js
| File Size: | 6.15 KB |
|---|---|
| Views Total: | 434 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

table-convert.js is a jQuery plugin that provides several APIs to easily convert numbers in an HTML table.
How to use it:
1. Download and load the jquery-table-convert.js after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery-table-convert.js"></script>
2. Convert boolean values in the second column of your table to integers.
$("table").convertNumber("booleanToInteger:2");
// true => 1
// false => 0
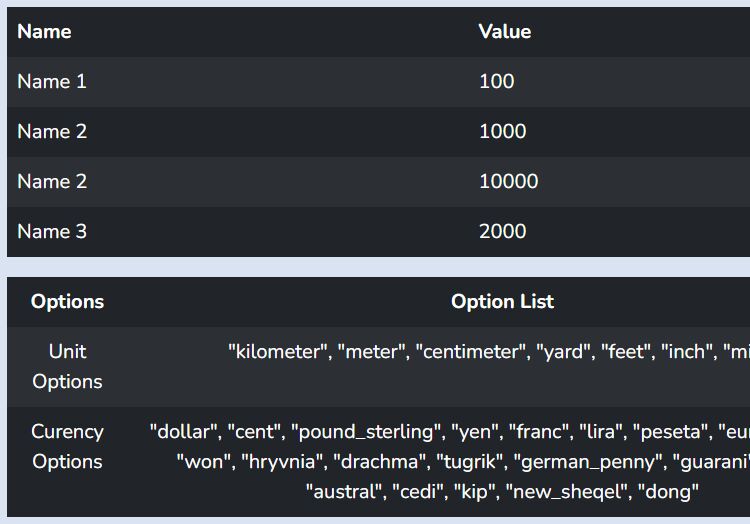
3. Convert integers in the third column of your table to decimals.
$("table").convertNumber("toDecimal-2:3");
// 100 => 1.00
$("table").convertNumber("toDecimal-3:3");
// 100 => 1.000
4. Convert numbers in the third column of your table to percents.
$("table").convertNumber("toPercent:3");
// 100 => 1%
// 1000 => 10%
// 10000 => 100%
// 2000 => 20%
5. Convert numbers to currencies: "dollar", "cent", "pound_sterling", "yen", "franc", "lira", "peseta", "euro", "rupee", "won", "hryvnia", "drachma", "tugrik", "german_penny", "guarani", "peso", "austral", "cedi", "kip", "new_sheqel", "dong".
$("table").convertNumber("toCurrency-dollar:3");
// 100 => $1
6. Convert numbers between units of length: "kilometer", "meter", "centimeter", "yard", "feet", "inch", "mile".
$("table").convertNumbe("lengthConvert-meterTOinch:3")
// 100 => 39.37
This awesome jQuery plugin is developed by mohitk117. For more Advanced Usages, please check the demo page or visit the official website.