jQuery Plugin To Duplicate & Resort Table Rows - Dynamicrows
| File Size: | 10.2 KB |
|---|---|
| Views Total: | 5946 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

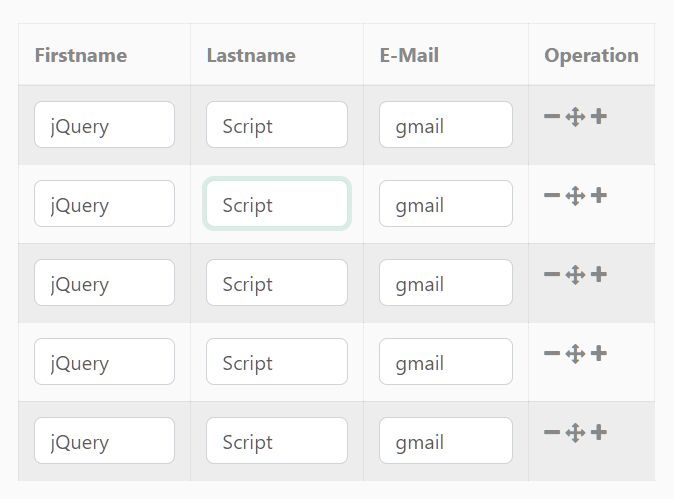
Dynamicrows is a small jQuery plugin that makes it possible to clone and remove any element (e.g. form fields) in a table row with just one click.
Also provides a functionality to resort the table rows with drag and drop. Requires jQuery UI sortable widget.
More Features:
- Allows clone values typed in the form fields.
- Allows to fade in/out table rows on add/remove.
- Callback functions on add/remove/move/update.
How to use it:
1. Download and load the dynamicrows.min.js after jQuery.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/js/dynamicrows.js"></script>
2. Load the jQuery UI library (sortable widget) if you need the sortable functionality .
<script src="https://cdn.jsdelivr.net/npm/[email protected]/jquery-ui.min.js"></script>
3. Add clone/remove buttons and drag handle to your HTML table as follows:
<table data-dynamicrows>
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>E-Mail</th>
<th>Actions</th>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" name="contacts[0][firstname]"></td>
<td><input type="text" name="contacts[0][lastname]"></td>
<td><input type="text" name="contacts[0][email]"></td>
<td>
<i class="fa fa-minus" data-remove></i>
<i class="fa fa-arrows" data-move></i>
<i class="fa fa-plus" data-add></i>
</td>
</tr>
</tbody>
</table>
4. Attach the function dynamicrows() to the HTML table. Done.
$(function() {
$('[data-dynamicrows]').dynamicrows();
});
5. Customize the plugin by overriding the default configs as shown below:
$('[data-dynamicrows]').dynamicrows({
// CSS selector of table row
row: 'tr',
// CSS selector of tbody
rows: 'tbody',
// minimum number of table rows
minrows: 1,
// custom template while cloning
copyRow : null,
// clone form values
copyValues: false,
// element to hold row numbering
increment : null,
// prefix for form element that is ignored when the names are updated
form_prefix: '',
// prevent renaming form elements
prevent_renaming : false,
// add/remove/sort attributes
handle_add: '[data-add]:not(.disabled)',
handle_remove: '[data-remove]:not(.disabled)',
handle_move: '[data-move]:not(.disabled)',
// start index
index_start: 0,
// enable fade animation
animation: false, // 'fade'
animation_speed: 300
});
6. Callback functions.
$('[data-dynamicrows]').dynamicrows({
// parameter: $row
beforeAdd: null,
beforeRemove: null,
beforeMove: null,
beforeFormUpdateNames: null,
beforeAll: null,
afterAdd: null,
afterRemove: null,
afterMove: null,
afterFormUpdateNames: null,
afterAll: null,
});
Changelog:
2023-01-29
- fix name check
2020-10-03
- new options form_prefix and prevent_renaming
2020-10-03
- Bugfix reset select-values
This awesome jQuery plugin is developed by debrouchee. For more Advanced Usages, please check the demo page or visit the official website.









