Minimal jQuery Table Pagination Plugin - SimplePagination
| File Size: | 5.32 KB |
|---|---|
| Views Total: | 25969 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

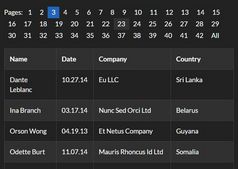
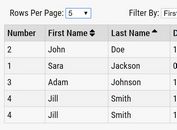
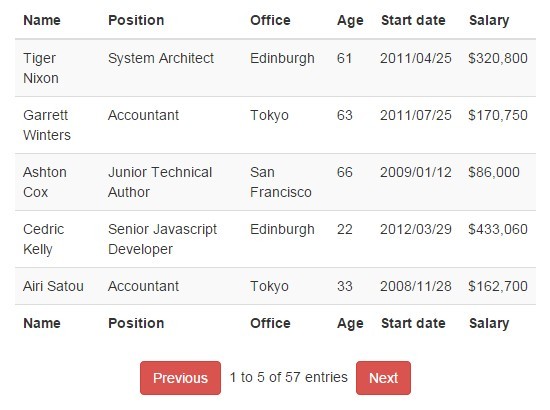
SimplePagination is a really simple jQuery plugin used to add pagination to your large Html table with very little effort. By default, the plugin truncates your table and shows 5 rows per page. All the pagination elements (buttons, links, containers) can be styled in the CSS.
How to use it:
1. Load jQuery library and the jQuery simplePagination plugin at the end of the document.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="jquery.simplePagination.js"></script>
2. Just call the plugin on your existing Html table and you're done.
$("#example").simplePagination();
3. Available options and defaults.
$("#example").simplePagination({
// the number of rows to show per page
perPage: 5,
// CSS classes to custom the pagination
containerClass: '',
previousButtonClass: '',
nextButtonClass: '',
// text for next and prev buttons
previousButtonText: 'Previous',
nextButtonText: 'Next',
// initial page
currentPage: 1
});
Change log:
2015-10-11
- JS update.
This awesome jQuery plugin is developed by smarulanda. For more Advanced Usages, please check the demo page or visit the official website.