10 Best JavaScript Plugins For Sticky Table Header (2025 Update)
Having a sticky table header is essential to providing a great user experience for large HTML tables that contain large size of data.
With a sticky table header plugin, you can make the table header (typically <thead> element) fixed on the top of the page (or its parent container) when scrolling down.
Here is a list of 10 best and open-source Vanilla JavaScript & jQuery Plugins to fix the position of the table header and make it always visible while scrolling.
Originally Published Oct 07 2020, updated Feb 21 2025
Table of contents:
Best jQuery Sticky Table Header Plugins
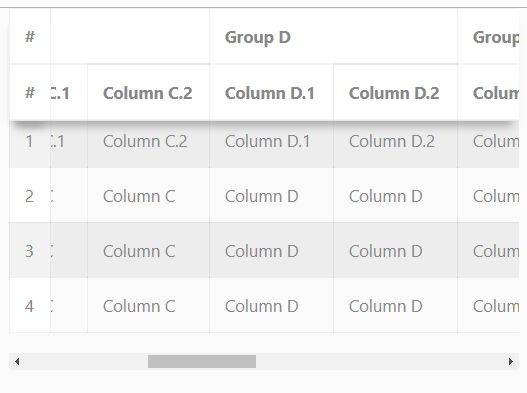
jQuery Plugin For Sticky Table Headers And Columns - RWD Freeze Table
A powerful yet easy-to-use jQuery plugin to make table columns and/or headers stay in place when scrolling.

jQuery Plugin For Fixed Table Header, Footer and Columns - TableHeadFixer
A lightweight jQuery plugin used to fix table headers/footers and or specified table columns while scrolling table vertically or horizontally.

Create Tables With Fixed Headers, Footers, And Columns - jQuery Fixedheadertable.js
A tiny jQuery plugin developed to create HTML tables with fixed headers, footers, and columns.

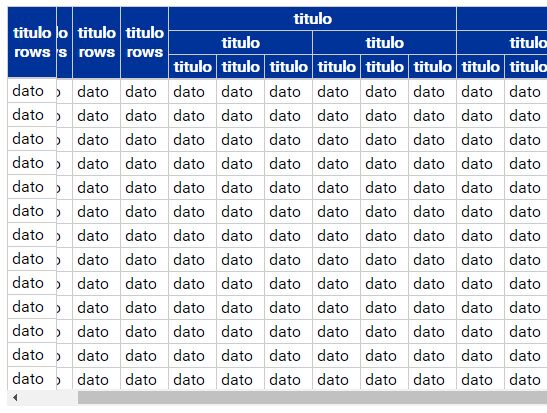
jQuery Plugin To Freeze Table Columns And/Or Rows On Scroll
Yet another jQuery plugin that allows freezing of a given number of rows and columns in your html table just like the Excel spreadsheet.

jQuery Plugin For Sticky Table Cells - stickyTable.js
A lightweight jQuery plugin that makes the columns or rows of your long html table sticky when scrolling.

Best Vanilla JS Sticky Table Header Libraries
Fix Table Header And Column In Pure JavaScript – fixed-table
A small and very easy-to-use JavaScript plugin that makes the header and first column of your HTML table sticky on horizontal and vertical scroll.

Freeze Table Rows And Columns With JavaScript – GridViewScroll.js
An easy-to-use JavaScript plugin which makes any number of table columns and rows to be fixed in place as you scroll.

JavaScript Library For Fixed Table Rows And Columns – fixed_table.js
A pure JavaScript library that makes your large table scrollable with fixed rows and columns.

Lightweight JavaScript Library For Sticky Table Header – lrStickyHeader
An easy and lightweight JavaScript library that makes you table’s thead stick to the top of the webpage when scrolling down.

Custom Fixed Table Header In JavaScript – stickyThead.js
An easy yet configurable sticky table header library that sticks the thead of an HTML table to the top of the page with or without offset.

More Resources:
Seeking more jQuery plugins or JavaScript libraries to create sticky header in HTML tables? See jQuery Sticky Table Header and JavaScript Sticky Table Header sections for more details.
See Also:
- 10 Best Table Pagination Plugins
- 10 Best Data Table/Grid Systems In JavaScript
- 10 Best Responsive Table Plugins In JavaScript And CSS
- 10 Best JavaScript Plugins To Sort Table By Columns
- 10 Best Table Filtering Plugin In JavaScript
- 10 Best Table Export Plugins In JavaScript
- 10 Best Sticky Header Navigation Systems In JavaScript
- 10 Best Sticky Sidebar Plugins In JavaScript