10 Best Sticky Sidebar Plugins In JavaScript (2025 Update)
When you are running a website or blog, you might need to make a sidebar widget (like featured content, big sales, subscription form, social like box, and ads) stick to the side of your page.
In most cases, you can use CSS position: fixed or position: sticky property to make the whole sidebar stick to the side when the users scroll down or up the webpage:
Sticky Sidebar With Pure CSS:
See the Pen Sticky Sidebar With Pure CSS by iqq800 (@iqq800) on CodePen.
However, when you only need a block element in the sidebar to be fixed to the side of your page, the situation is a bit more complicated.
You might need JavaScript to keep track of the scroll event and fix a given element to the top while keeping the element stay within the sidebar until it reaches the bottom of the page.
This is why I decide to write this blog post and list here the 10 Best jQuery and Vanilla JavaScript solutions to help beginners quickly implement a sticky sidebar on the webpage.
Originally Published Aug 19 2020, updated Feb 25 2025
10 Best Sticky Sidebar Plugins:
Table of contents:
Best jQuery Sticky Sidebar Plugins
jQuery Plugin For Intelligent Sticky Sidebars - Theia Sticky Sidebar
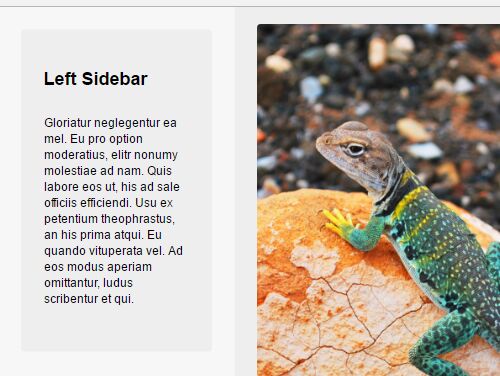
The Theia Sticky Sidebar jQuery plugin allows to make your sidebar widgets be fixed on the top (or bottom) when you scroll past them.
Creating A Fixed Position Sidebar With jQuery Sticky Sidebar Plugin
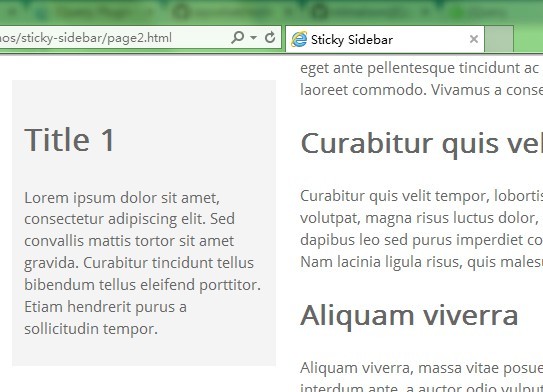
A lightweight and super simple jQuery plugin for creating a sticky sidebar that always follows the user on page scroll and auto stops when reaching the bottom.

Fix Element Within Parent Container On Scroll - sticky.jquery.js
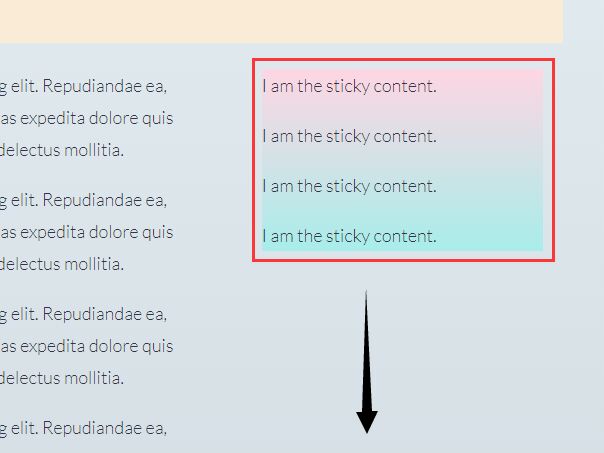
A small jQuery plugin for making an element always be fixed within its parent container when scrolling down.

jQuery Plugin To Fix DOM Elements On The Page - Zebra_Pin
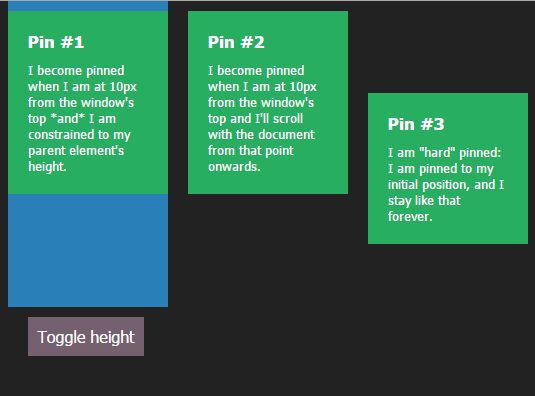
An easy-to-use jQuery plugin which makes any DOM elements 'sticky' within the document or a specified container. Great for sticky header navigation, sidebar, social share buttons and more.

Easy Mobile-friendly Fixed Sidebar Plugin With jQuery - sidebarFix.js
A very small jQuery plugin that makes the sidebar widgets be always visible when the webpage page is scrolled down or up. Even if the sidebar is longer than the screen's height.

Best Vanilla JS Sticky Sidebar Plugins
High Performance Sticky Sidebar In Pure JavaScript
This is the vanilla JavaScript version of the sticky-sidebar plugin which provides the smart, high-performance sticky sidebars for your cross-browser websites.

Fast And Flexible Sticky Block JavaScript Library – Vanilla-Sticky
A dependency-free Vanilla JavaScript sticky library that makes any blocks (e.g. sidebars) stick to the top (or bottom) while scrolling.

Small Sticky Sidebar In Vanilla JavaScript – FloatSidebar.js
A small vanilla JavaScript plugin used to create a floating sidebar that is sticky relative to any specific element on page scroll.

Cross-browser Sticky Element Plugin With Pure JavaScript – HC-Sticky
JavaScript library that makes any element on your page visible while you scroll.

Fix Element To The Top Within Its Parent Container – Bare-Bone-Affix
A barebone affix JavaScript plugin which fixes an element to the top until it reaches the bottom of its parent container.

More Resources:
Want more jQuery plugins or JavaScript libraries to create sticky sidebars on the web & mobile? Check out the jQuery Sticky and JavaScript Sticky sections.
Related Resources:
- 10 Best Sticky Header Navigation Systems In JavaScript
- 10 Best JavaScript Plugins For Sticky Table Header