10 Best Sticky Header Navigation Systems In JavaScript (2025 Update)
What Is Sticky Navigation
Sticky navigation (navbar, header navigation) is a modern site navigation design concept to improve the navigation experience on your long web page.
A sticky header navigation system will be always be fixed on then top no matter how your visitors scroll down or up the web page.
Sticky Navigation In Pure CSS
The simplest way to implement a sticky navigation on your webpage is to using the CSS position: sticky propery, which can be used to position the navigation based on the user's scroll position.
.navbar {
position: -webkit-sticky; /* Safari */
position: sticky;
top: 0;
}
However, if you'd like apply more features (e.g. shrink effects, responsiveness, dropdown sub-menus, etc) to the sticky navigation, you might need a jQuery or JavaScript plugin as shown below:
The Best Sticky Navigation Plugin
We all know how important it is to have a good site navigation. Your visitors can get around more easily and they can find the content they wish to see quick. A sticky header navigation is one of the most popular approaches to get that done, but you have to pick the right plugin for your website.
In this list, you'll find the 10 best and top downloaded jQuery and/or Vanilla JavaScript plugins to create advanced sticky header navigation for your websites. Enjoy.
Originally Published Oct 2019, updated Feb 25 2025
Table of contents:
- jQuery Sticky Navigation Plugins
- Vanilla Sticky Navigation Plugins
- Bonus: Pure CSS Sticky Navigation
jQuery Sticky Navigation Plugins:
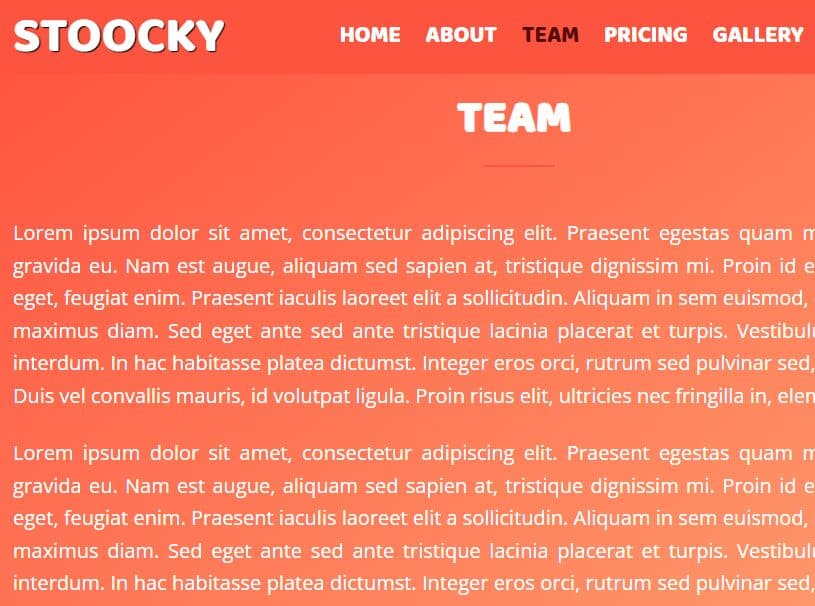
Sticky Header + Smooth Scroll + Scrollspy = Stoocky Page
A versatile jQuery plugin helps you create easy-to-navigate landing pages, portfolio websites, and single page web applications.

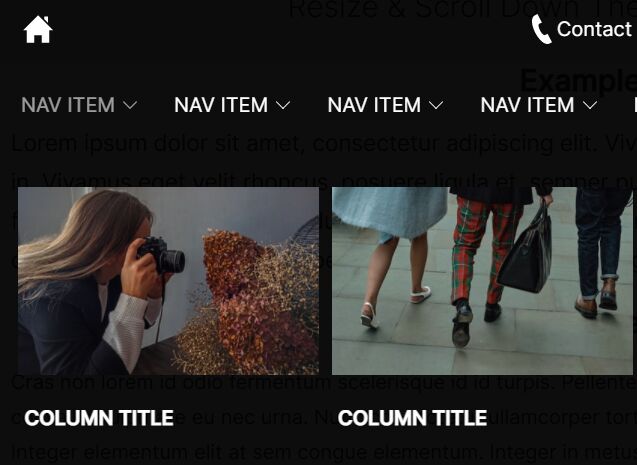
Responsive Sticky Mega Menu Plugin For jQuery - SnazzyMenu
A lightweight yet customizable jQuery plugin that makes it easy to create a responsive, sticky, multi-level mega menu for your site navigation.

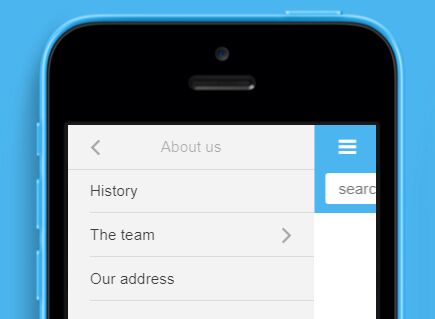
Smart Sticky Header Hamburger Navigation Plugin - jQuery mhead
A jQuery plugin used to create a sticky header hamburger navigation for your web application that auto shows/hides as you scroll/swipe the page down or up.

Animated Sticky Navbar With jQuery And CSS3
A modern site navigation that collapses a fullscreen hero header into a sticky navigation bar on scroll bar.

Highly Customizable jQuery Sticky Element Plugin - hc-sticky
A simple, responsive, cross-browser jQuery & Vanilla JS plugin which makes any block elements (e.g. navigation menu, sidebar) floating / fixed when scrolling, with lots of customization options and API.

Vanilla JavaScript Sticky Navigation Plugins:
Responsive Sticky Mega Menu – SnazzyMenu.js
This is the rewritten version of the SnazzyMenu jQuery plugin, which allows you to create responsive, sticky, mobile-friendly, fully customizable mega menus without jQuery.

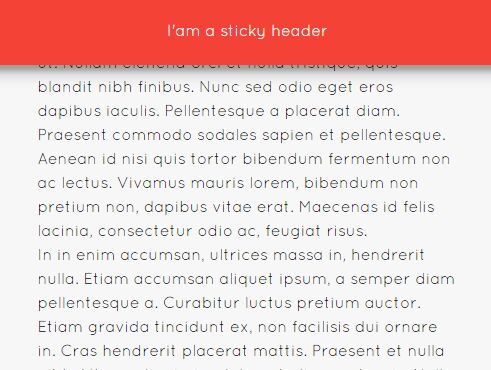
Simplest Sticky Header Nav In JavaScript
A modern header navigation bar that sticks to the top of the webpage by using the CSS position: sticky property.

Sticky Navigation With ScrollSpy Using Intersection Observer API
A sticky on-page navigation (a.k.a table of contents) that automatically highlights the active menu items based on the visibility of their corresponding content sections within the document.

Pure JavaScript Sticky Element Library - sticky-js
A small vanilla JavaScript library which makes DOM elements to be fix positioned relative to the whole page or its parent container.

Smart Fixed Top Navigation In Pure JavaScript
Just another JavaScript solution to create a smart site navigation that auto hides on scroll down and reveals itself again on scroll up.
Pure CSS Sticky Navigation:
CSS Only Responsive Sticky Navbar
A responsive sticky navbar that coverts the nav items into a full-width off-canvas menu with a hamburger toggle button.

Conclusion:
Now, sticky header navigation is pretty commonplace when it comes to web design. That’s probably because it’s super easy to implement and gives a polished, professional look to your website.
If you’re not using a sticky header on your site (yet), we recommend you rethink your decision. We hope this list of best plugins helped you choose the one that is right for your use!
Looking for more jQuery plugins or JavaScript libraries to create awesome Sticky Header Navigation on the web & mobile? See jQuery Sticky Navigation and JavaScript Sticky Navigation sections for more details.
See also:
- Best Responsive Menu jQuery Plugins
- Best Off-canvas Mobile Menus In JavaScript And CSS
- Best Responsive Dropdown Menus
- Best Accordion Menu Components
- Best Circle Menu Plugins
- Best Mega Menu Systems
- Best Floating Action Button (Popup Menu) Plugins
- Best Fullscreen Navigation Plugins
- Best Floating Action Button (Popup Menu) Plugins
- Best JavaScript & CSS Responsive Menus
- Best Mobile-friendly Off-canvas Navigation Systems
- Best Vue.js Menu Components To Improve App Navigation Experience






