10 Best HTML Presentation Frameworks In JavaScript (2025 Update)
What Is HTML Presentation Framework?
An HTML Presentation Framework helps you create a fullscreen web presentation to showcase your web content just like Apple Keynote and Microsoft PowerPoint.
It separates your HTML content into several fullscreen pages (slides) so that the visitors are able to navigate between these slides with certain operations (mouse wheel, arrow keys, touch events, etc).
The Best HTML Presentation Framework
You have been tasked with building an HTML5 presentation application, but where should you start? As there are many frameworks to choose from, it can be challenging to know where to begin.
In this post, we're going to introduce you the 10 best JavaScript HTML presentation frameworks to help developers generate professional, nice-looking presentations using JavaScript, HTML, and CSS. Have fun.
Originally Published Feb 2020, updated Feb 12 2025
Table of contents:
- jQuery HTML Presentation Frameworks
- Vanilla JS HTML Presentation Frameworks
- Pure CSS Presentation Libraries
Best jQuery HTML Presentation Frameworks
Full Page Presentations With jQuery And CSS Animations
A vertical full-page presentation app (also called fullscreen page slider) implemented in JavaScript (jQuery) and CSS animations.

Easy Dynamic Presentation Plugin In jQuery - Presentation.js
A jQuery-powered presentation plugin that allows users to create better professional-looking presentations, with awesome jQuery and/or CSS 3 animations.

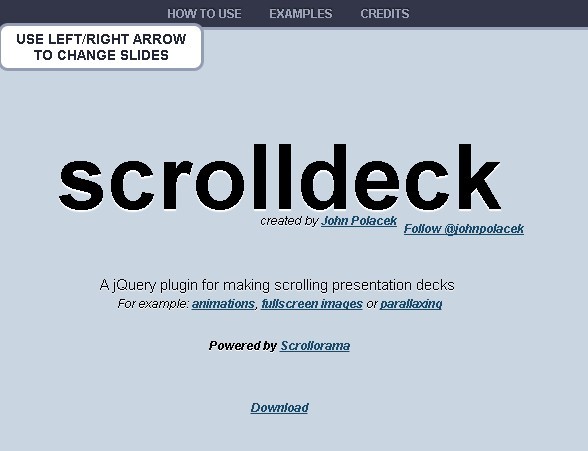
jQuery Amazing Scrolling Presentation Plugin - scrolldeck
scrolldeck is a cool jQuery plugin that make it easier to create amazing scrolling presentation like Slide Animations, Image Slides and parallax effects for your project.
Responsive Web Presentation Plugin For jQuery - sectionizr
A really simple jQuery web presentation plugin which presents any html contents in a responsive, fullscreen, carousel-style page UI. Supports both horizontal and vertical scrolling.

Presentation-style One Page Scroll Plugin For jQuery - Contentshow
Just another jQuery plugin created for fullscreen one page scrolling effect that helps you create step-based web applications such as page sliders and presentations.

Best Vanilla JS HTML Presentation Frameworks
Beautiful HTML Presentation Library - reveal.js
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.
Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS, include an external web page using an iframe or add your own custom behavior using our JavaScript API.
Amazing Presentation Framework With CSS3 - impress.js
An amazing Presentation framework for modern bowsers. Based on CSS3 transforms and transitions. It doesn't depend on any external stylesheets. It adds all of the styles it needs for the presentation to work.

Fullscreen Scrolling Presentation In JavaScript – Pageable
A lightweight JavaScript library to generate a fullscreen scrolling presentation where the users are allowed to scroll through sectioned pages with drag, swipe, and mouse wheel events.

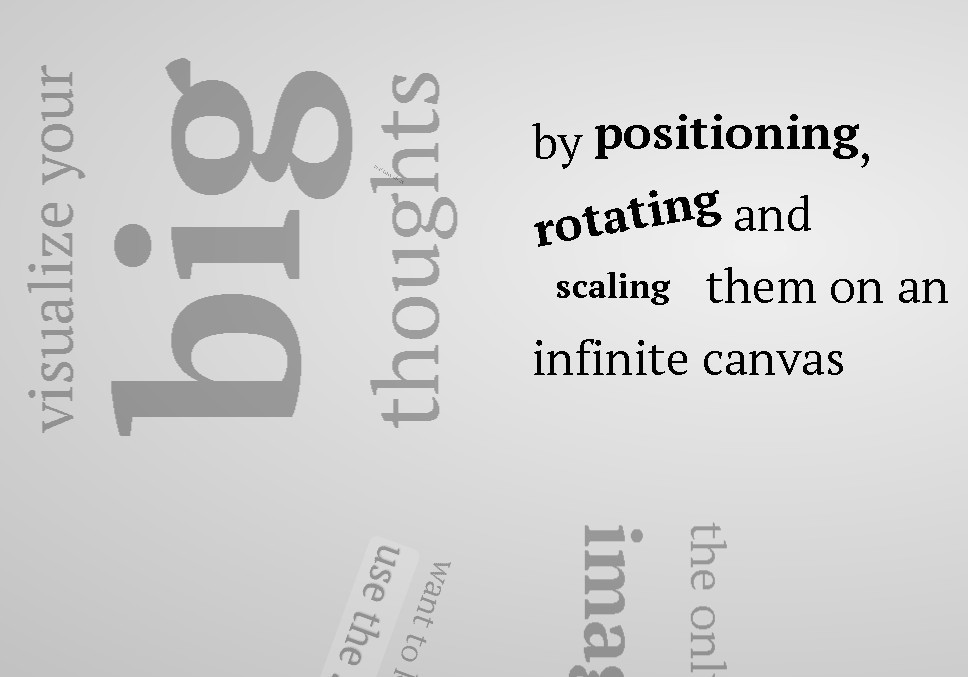
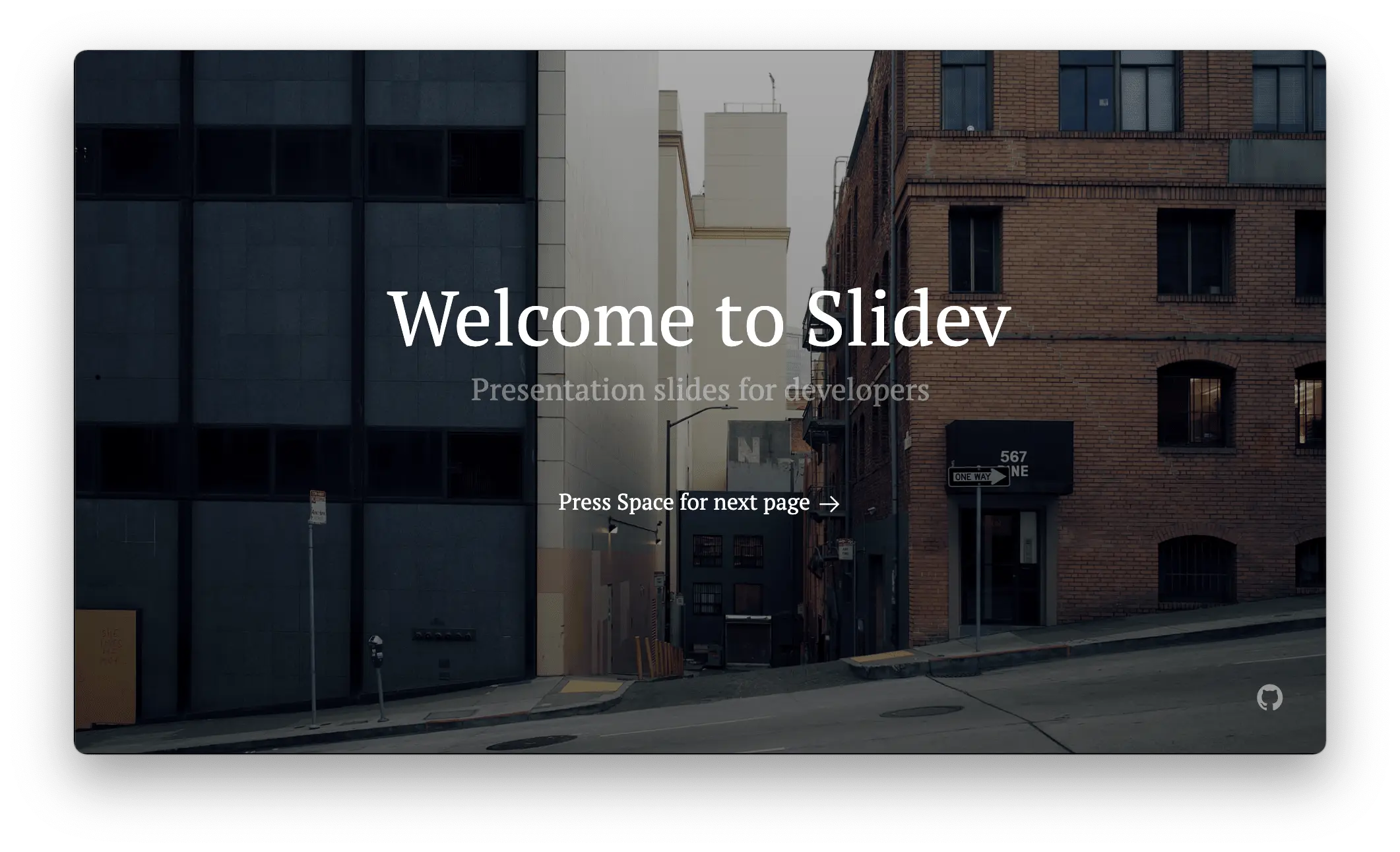
slidev
Slidev aims to provide the flexibility and interactivity for developers to make their presentations even more interesting, expressive, and attractive by using the tools and technologies they are already familiar with.
When working with WYSIWYG editors, it is easy to get distracted by the styling options. Slidev remedies that by separating the content and visuals. This allows you to focus on one thing at a time, while also being able to reuse the themes from the community. Slidev does not seek to replace other slide deck builders entirely. Rather, it focuses on catering to the developer community.

Advanced Presentation JavaScript Library
A powerful and full-featured presentation library to create responsive, touch-friendly, fully customizable presentations on the web app.

Pure CSS Presentation Libraries
CSS Only Presentation Library – slide.css
A CSS library for creating interactive, responsive HTML presentations, one-page scrolling websites, and vertical page sliders without JavaScript.

Pure CSS Presentation With Rotate Animation
A CSS only, fully responsive, print-ready HTML5 presentation template that switches between slides with a cool rotate effect.

Conclusion:
There is no one right answer. The right presentation framework for you depends on your own project requirements, as well as your personal preferences. However, with the ten HTML presentation frameworks listed above to choose from, you are bound to find one that suits your specific needs.
Looking for more jQuery plugins or JavaScript libraries to create awesome HTML Presentations on the web & mobile? Check out the jQuery Presentation and JavaScript Presentation sections.