10 Best Fullscreen Navigation Menus In JavaScript & Pure CSS (2025 Update)
Ever wanted to have a fullscreen overlay menu that takes up the entire screen when toggled to make your site navigation outstanding?
Here is a list of 10 best JavaScript and Pure CSS solutions to help you create fullscreen navigation system that overlays menu items on top of the current page when activated. I hope you like it.
Originally Published Nov 18 2020, updated Feb 15 2025
Table Of Contents:
- jQuery Fullscreen Navigation Plugins
- Vanilla JS Fullscreen Navigation Plugins
- Pure CSS Fullscreen Navigation Solutions
jQuery Fullscreen Navigation Plugins
Mobile-First Fullscreen Navigation Plugin - jQuery menuFullScreen.js
This lightweight jQuery plugin helps developers create a hamburger icon that expands to reveal a responsive, mobile-friendly fullscreen navigation menu when clicked/tapped.

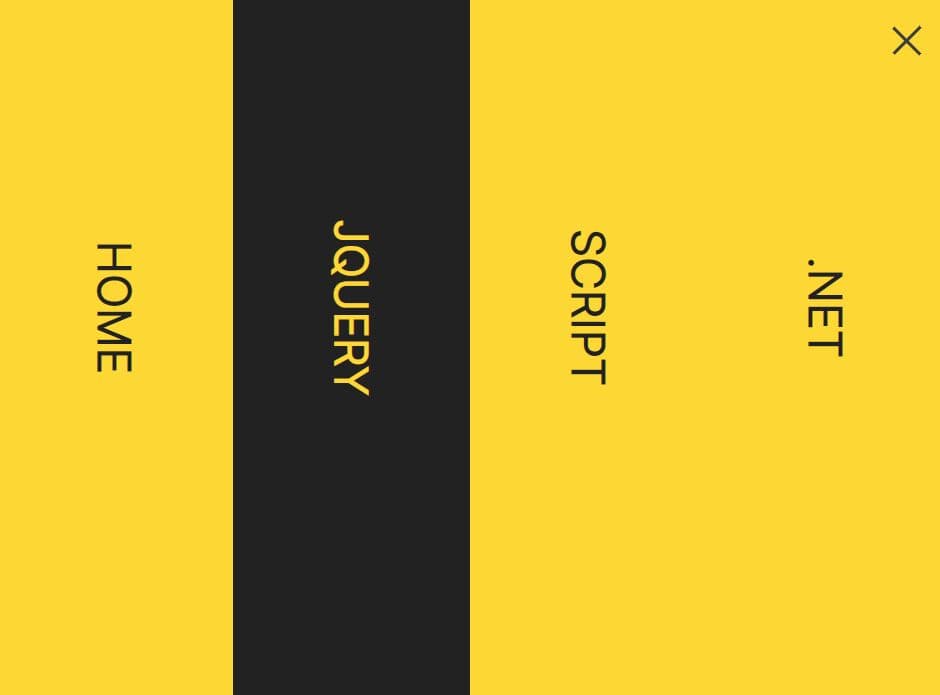
Fullscreen Menu With Automatic Background Switching
A modern fullscreen navigation with automatic background switching, written in jQuery and CSS/CSS3.

Animated Fullscreen Hamburger Navigation With jQuery
A cool site navigation system that enables a fixed hamburger button to toggle a fullscreen navigation menu sliding down from the top of your webpage.

Morphing Fullscreen Nav For One Page Scrolling Website
A jQuery/CSS powered navigation system that morphs a hamburger button into a fullscreen navigation containing anchor links generated from content sections within the document.

Fullscreen Navigation with Animated Burger Toggle Using jQuery - fatNav
A minimalist jQuery navigation menu to create an animated hamburger toggle that reveals a fullscreen navigation menu with zoomIn & zoomOut animations.

Vanilla JS Fullscreen Navigation Plugins
Fullscreen Hamburger Mega Menu With JS And CSS
A hamburger mega menu with an animated fullscreen overlay built with JavaScript and CSS/CSS3.

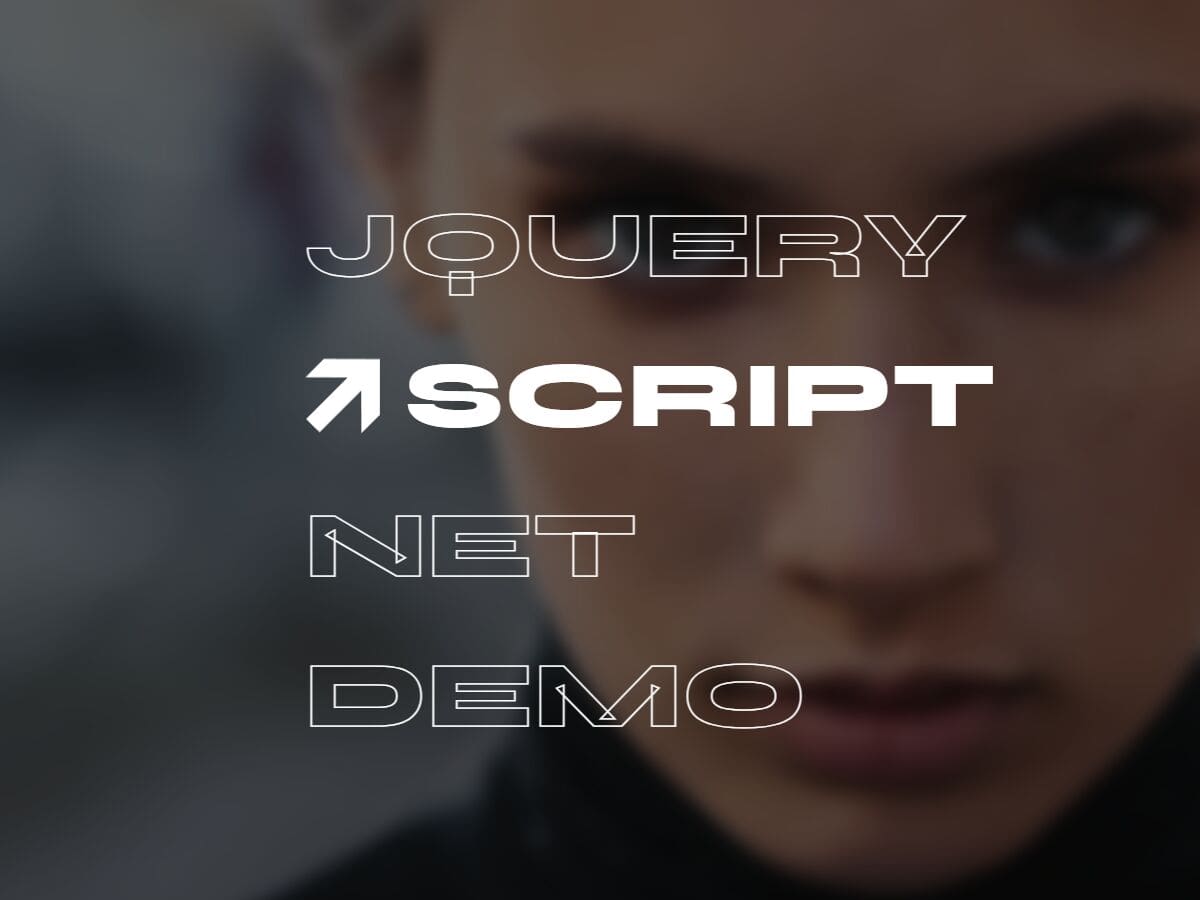
Fullscreen Overlay Menu In JavaScript Library
A hamburger navigation system that reveals a fullscreen overlay menu with a background image when toggled.

Pure CSS Fullscreen Navigation Solutions
Morphing Fullscreen Hamburger Menu With Pure HTML/CSS
A pure HTML/CSS side navigation that morphs the hamburger toggle button into a fullscreen nav menu using CSS3 transitions and transforms.

Pure CSS / CSS3 Fullscreen Hamburger Menu
CSS Only Fullscreen Sliding Navigation Menu
Just another pure CSS/CSS3 burger menu that slides out a fullscreen navigation menu when toggled.

Conclusion:
Looking for more JavaScript and CSS solutions to create Fullscreen Navigation on the web & mobile? See jQuery Fullscreen Navigation and JavaScript Fullscreen Navigation sections for more details.
See also:
- Best Responsive Dropdown Menus
- Best Mega Menu Systems
- Best Responsive Menu jQuery Plugins
- Best Accordion Menu Components
- Best Circle Menu Plugins
- Best Off-canvas Mobile Menus
- Best Sticky Header Navigation Systems






