Weekly Web Design & Development News: Collective #315
Here's the 315th Weekly Web Design & Development Collective that aims to introduce fresh new, trendy and easy-to-use web design & development resources (freebies, codes, graphics, tools, inspiration, etc) from the past week. Have fun with it and remember to share with your friends.
Web Design & Development News: Collective #315
uPlot
An exceptionally fast, tiny (< 10 KB min) time series chart.
css-only-loaders
A collection of animated loaders made with pure CSS and single element.
WFPlayer
An audio waveform generator in JavaScript.
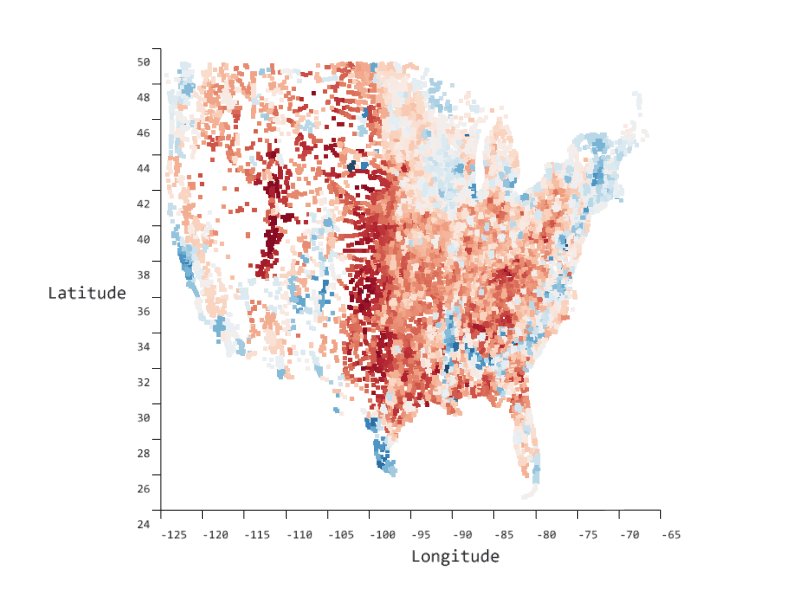
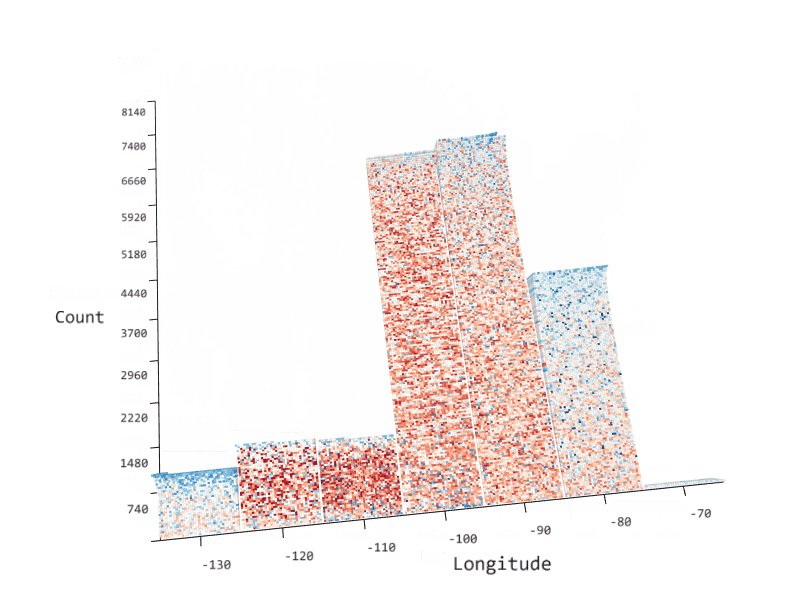
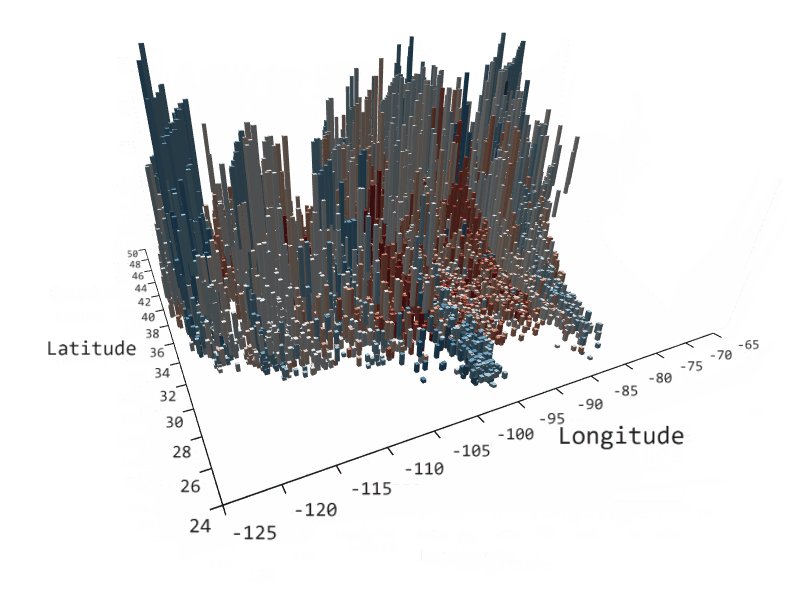
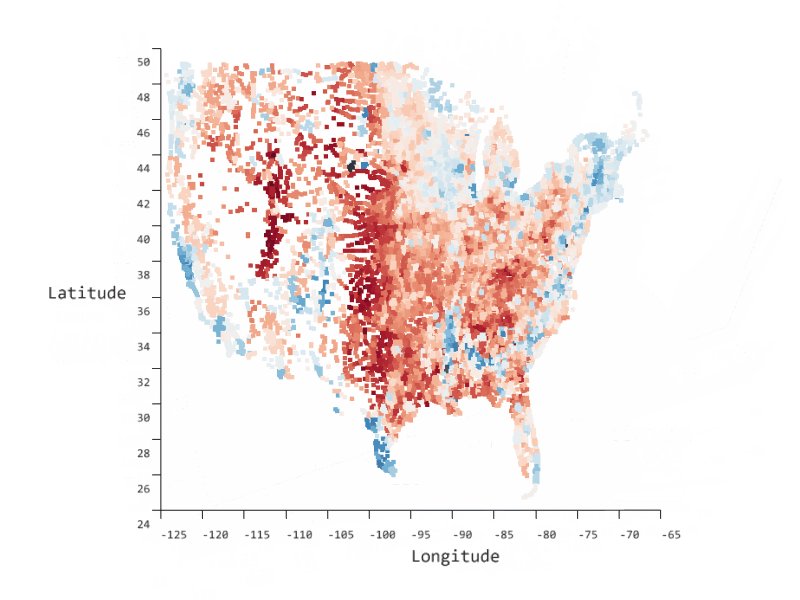
SandDance
Visually explore, understand, and present your data.
By using easy-to-understand views, SandDance helps you find insights about your data, which in turn help you tell stories supported by data, build cases based on evidence, test hypotheses, dig deeper into surface explanations, support decisions for purchases, or relate data into a wider, real world context.
SandDance uses unit visualizations, which apply a one-to-one mapping between rows in your database and marks on the screen. Smooth animated transitions between views help you to maintain context as you interact with your data.
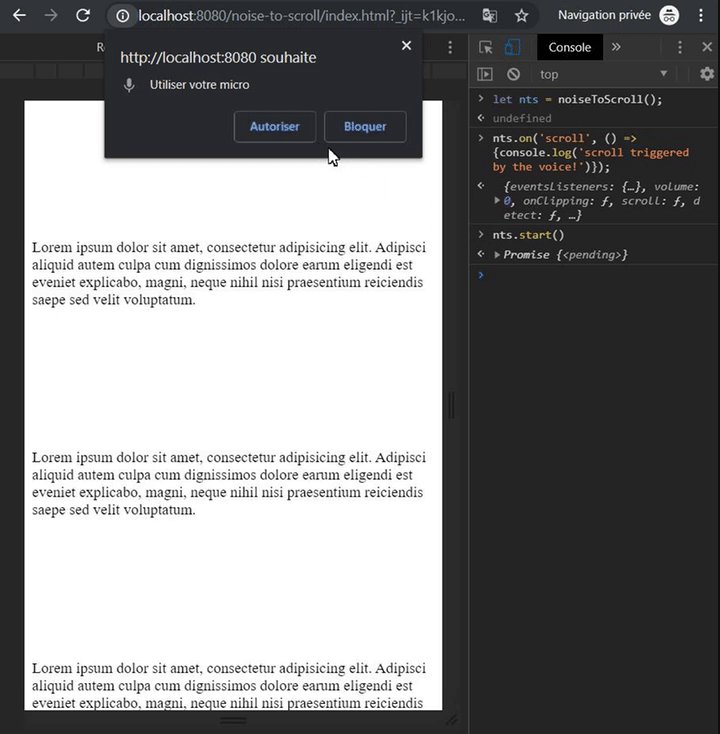
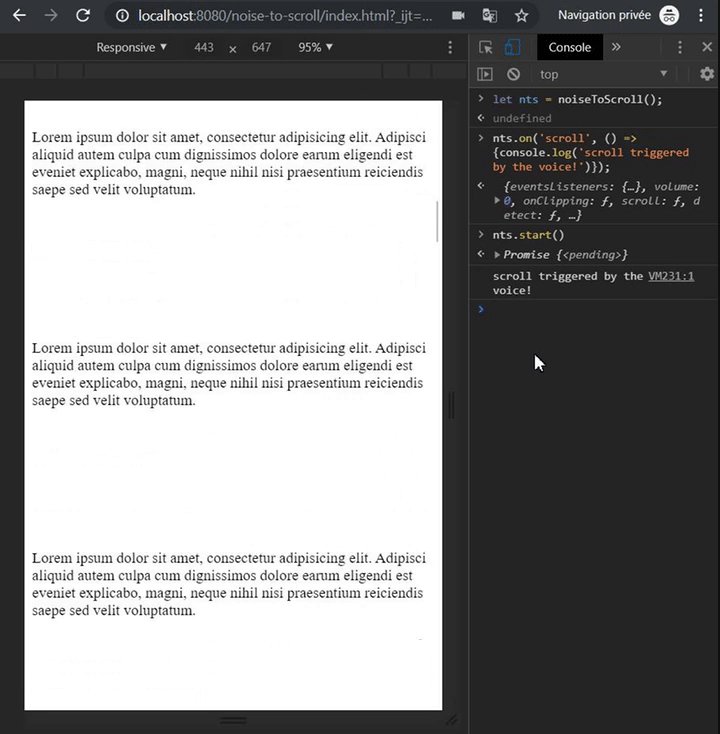
noise-to-scroll
A JavaScript library for browsers that allows users to scroll by making noise with their microphones.
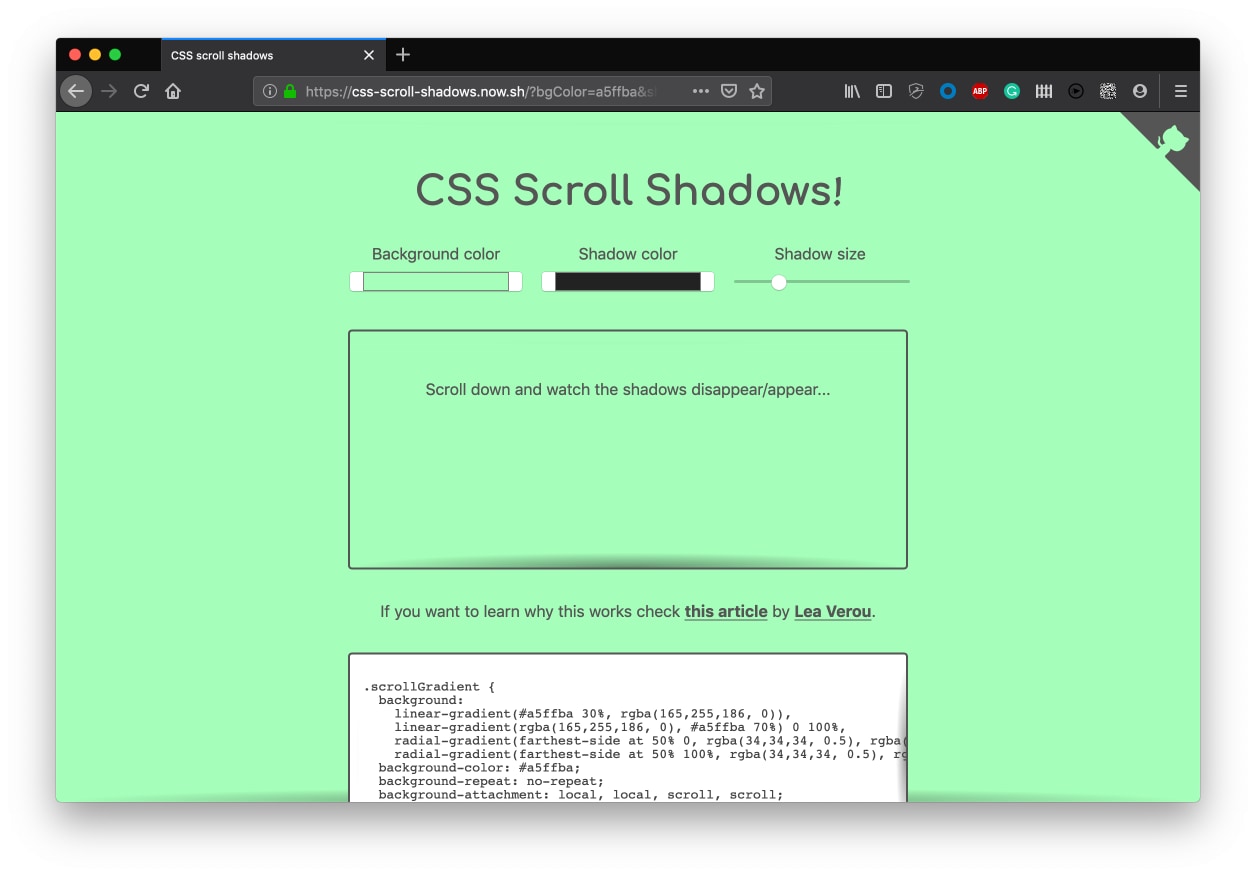
css-scroll-shadows
A web app to quickly create CSS scroll shadows
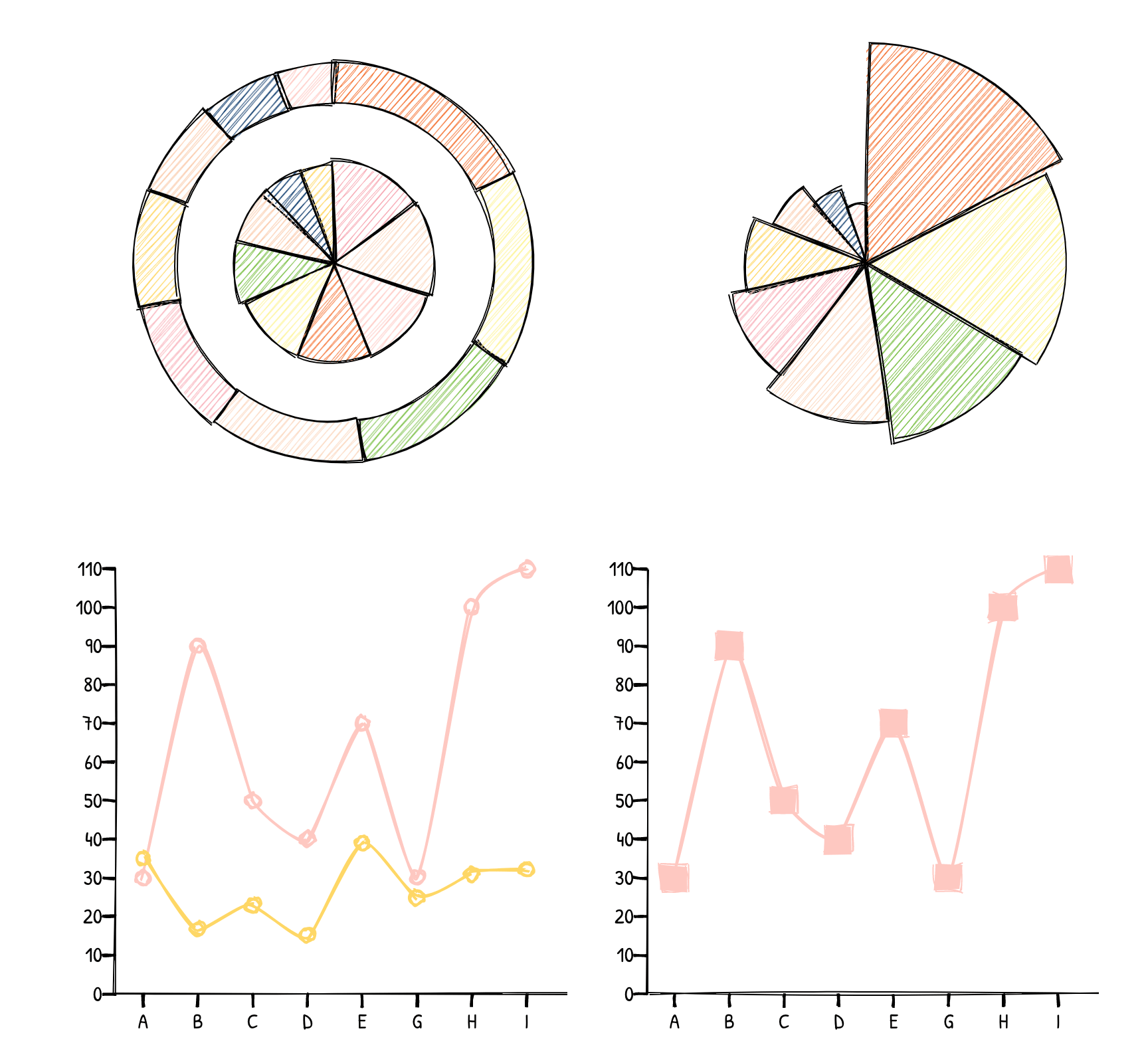
Rough Charts For React
A responsive, composable react charting library with a hand-drawn style.
a11y-tests.css
This CSS file is primarily intended for testing the accessibility of a page in different scenarios.
readme-jsx
Create beautiful HD readme content with ease.
[Download]
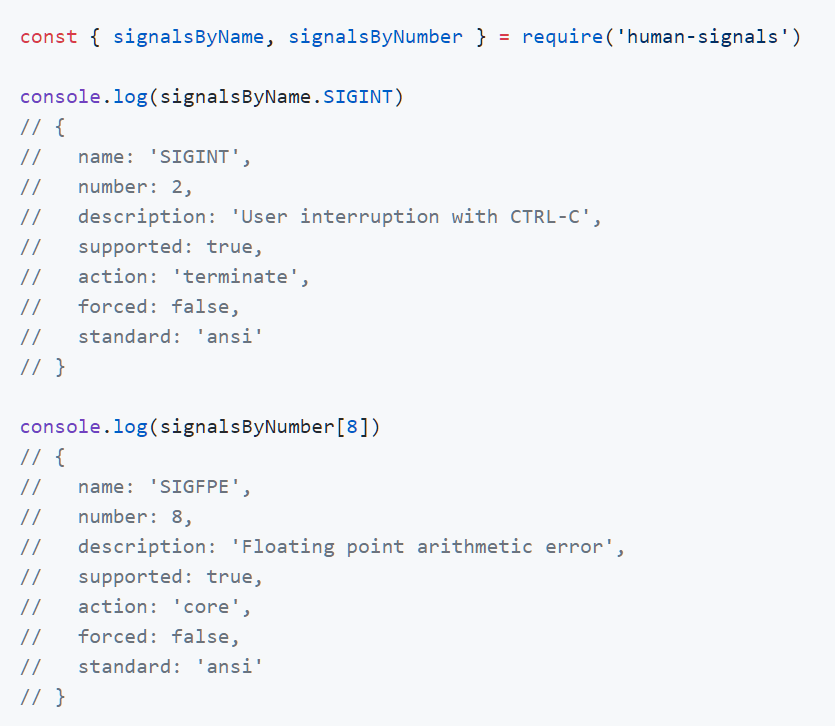
human-signals
Human-friendly process signals.
[Download]
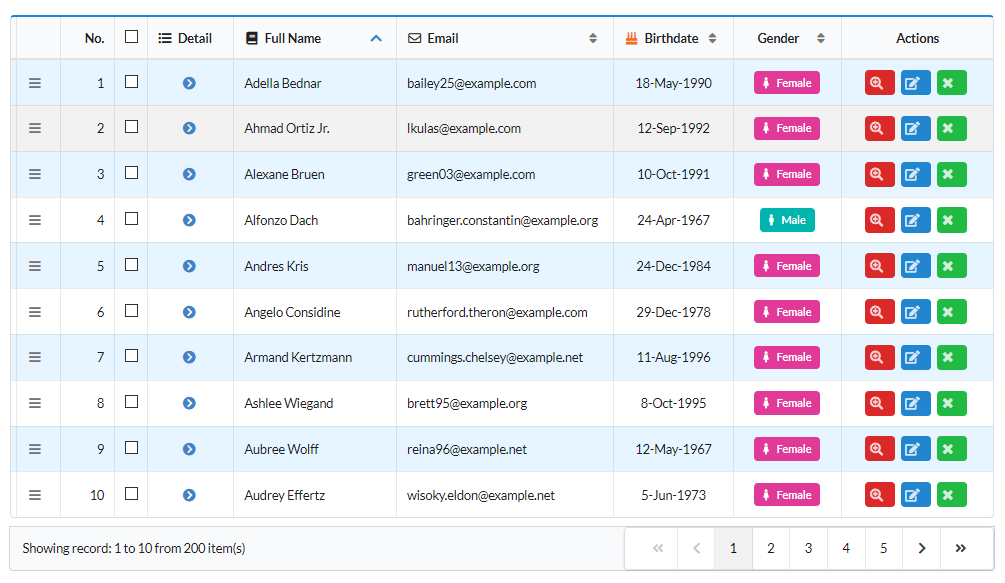
Best Data Table/Grid Components For Vue.js
Form Generator (Vue.js) is a UI component that helps app developers quickly generate dynamic online forms such as contact forms, surveys, questionnaires, bill forms, and more.
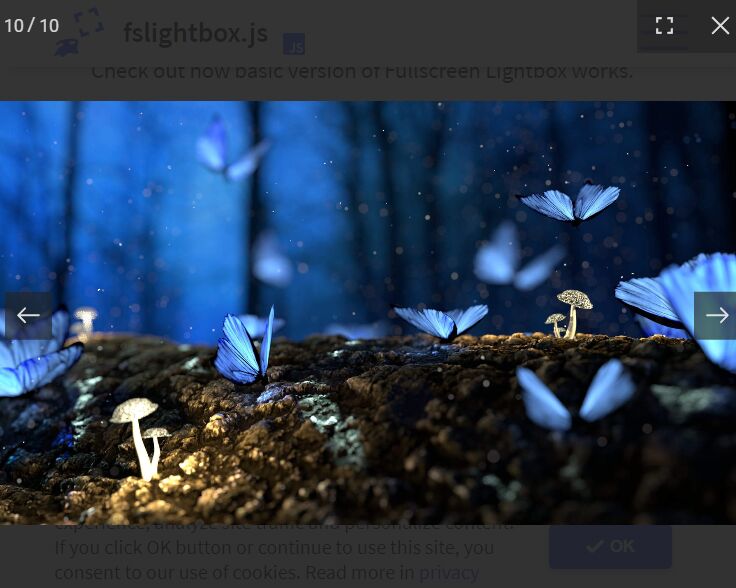
Fullscreen Lightbox Basic
Modern and easy plugin for displaying images and videos in clean overlaying box. Display single source or create beautiful gallery with powerful lightbox.
Fullscreen Lightbox Basic
Modern and easy plugin for displaying images and videos in clean overlaying box. Display single source or create beautiful gallery with powerful lightbox.
CSS3 Cover Flow
Recreate the OS X famous Cover Flow view in using JS and CSS3 properties. Works only in Webkit based browsers.
simplefolio
A clean, beautiful and responsive portfolio template for Developers.