10 Best Advanced Drag And Drop Plugins In JavaScript (2025 Update)
What Is Drag And Drop?
Drag And Drop is one of the most commonly used features in today's web page or applications that allow the user to change the position of an object (element) by using mouse drag or touch events.
How does Drag and Drop work?
HTML5 (the latest version of Hypertext Markup Language) provides a basic HTML Drag and Drop API on your web app. The user may select draggable elements with a mouse, drag those elements to a droppable element, and drop them by releasing the mouse button. A translucent representation of the draggable elements follows the pointer during the drag operation.
See the Pen HTML5 Drag And Drop API by iqq800 (@iqq800) on CodePen.
The Best Drag and Drop Plugin?
To apply more advanced functionalities to draggable elements, you might need a JavaScript plugin to extend and enhance the native Drag And Drop API.
This is a list of 10 best jQuery and Vanilla JavaScript advanced and enhanced drag and drop plugins from which you can choose for your next web project. Have fun.
Originally Published Nov 13 2019, updated Feb 12 2025
Table of contents:
jQuery Drag And Drop Plugins:
Mobile-friendly Drag And Drop Plugin With jQuery - draganddrop.js
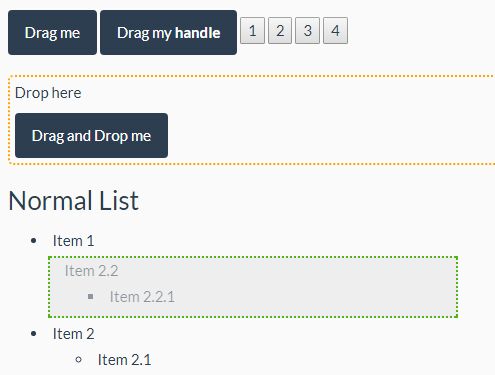
A jQuery drag and drop plugin that enables sortable and draggable functionalities on any DOM elements without requiring the jQuery UI library.

Resizable, Draggable, Rotatable jQuery Plugin - Box Modeling
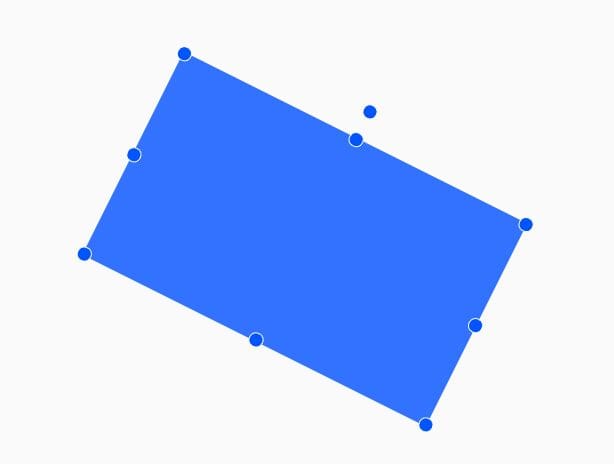
A jQuery plugin that makes a DIV element resizable, rotatable, and moveable using jQuery UI and CSS3 transforms.

Create Draggable & Sortable List In jQuery - Dragsort
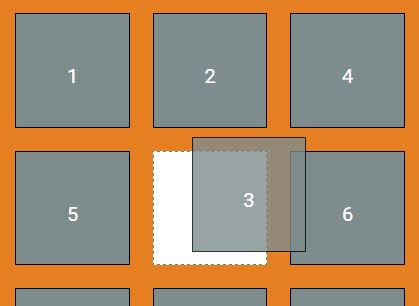
A simple, configurable, touch-enabled jQuery sortable plugin which enables items inside an html list to be sorted via drag and drop and/or touch events.

Mobile-first Drag And Drop Library - Draggable Touch
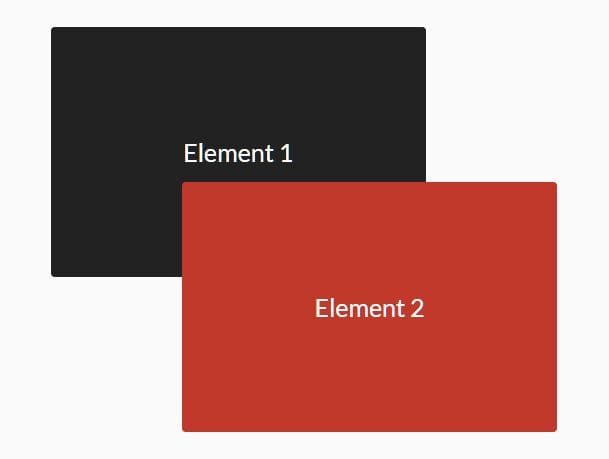
A jQuery based mobile-first drag and drop library that makes any DOM elements draggable via touch events.

Touch-friendly Draggable & Sortable Plugin - jQuery Touch-dnd
A powerful jQuery plugin which provides smooth, touch-enabled drag'n'drop and sortable functionalities on a list or grid using CSS3 transforms and transitions.

Vanilla JavaScript Drag And Drop Plugins:
Sortable
Sortable is a lightweight and simple javascript library that makes a list of items sortable by using native Html5 drag and drop API. Works with all the modern browsers and touch devices.

Create Draggable/Resizable/Scalable/Rotatable/Warpable Element – moveable
A JavaScript library that makes an element draggable, resizable, scalable, scrollable, rotatable, roundable, clippable, and wrappable.

dragula.js
dragula.js is a simple, dependency-free, touch-enabled JavaScript library that provides drag and drop functionality on DOM elements.

Draggable/Droppable/Sortable Components In Vanilla JavaScript – Agnostic Draggable
An easy-to-use, framework-agnostic drag’n’drop JavaScript library that enables any element to be draggable, droppable, and sortable.

Mobile-friendly Drag And Drop JavaScript Library – Drog.js
A tiny (1kb minified), cross-browser, and mobile-friendly drag and drop JavaScript library.

Conclusion:
The above collection of drag and drop plugins for JavaScript can be a big help to your website, as they combine all the best features of drag and drop elements. You will have an option to customize them in a number of ways, allowing you to pick and choose which features are the best fit for you. This is why we believe they make the perfect solution for your needs.
Seeking more jQuery plugins or JavaScript libraries to create awesome Draggable Elements on the web & mobile? Check out the jQuery Drag And Drop and JavaScript Drag And Drop sections.
See Also:
- 10 Best Drag And Drop JavaScript Libraries
- 7 Best Vue.js Drag And Drop Components To Create Draggable Elements
- 10 Best Drag And Drop Components For React & React Native





