Mobile-friendly Drag And Drop Plugin With jQuery - draganddrop.js
| File Size: | 10 KB |
|---|---|
| Views Total: | 35582 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

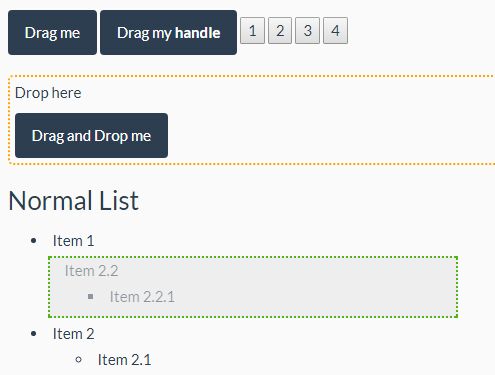
draganddrop.js is a jQuery drag and drop plugin that enables sortable and draggable functionalities on any DOM elements without requiring the jQuery UI library. Supports single element, nested elements and grouped list. Compatible with touch and desktop devices.
How to use it:
1. Just load the following files in the document and the draganddrop.js library is ready for use.
<link href="draganddrop.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="draganddrop.js"></script>
2. Enable the draggable functionality on an DOM element you specify.
<div class="element"> ... </div>
$('.element').draggable();
3. Enable the sortable and draggable functionalities on an html list.
<ul class="demo">
<li>Item 1</li>
<li>Item 2
<ul>
<li>Item 2.1</li>
<li>Item 2.2
<ul>
<li>Item 2.2.1</li>
</ul>
</li>
</ul>
</li>
<li>Item 3
<ul>
<li>Item 3.1</li>
</ul>
</li>
</ul>
$('.demo').draggable();
$('.demo').sortable();
4. Possible options to customize the sortable functionality.
$('.demo').sortable({
handle: false, // handle selector
container: container_type,
container_type: container_type,
same_depth: false,
nodes: node_type,
nodes_type: node_type,
placeholder_class: null,
auto_container_class: 'sortable_container',
autocreate: false, // creates nested containers within nodes
group: false, // is grouped
scroll: false, // is scrolled
update: null // callback
});
5. Possible options to customize the draggable functionality.
$('.demo').draggable({
handle: false,
delegate: false, // selector of delegate element
revert: false,
placeholder: false,
droptarget: false,
container: false,
scroll: false,
//callbacks
update: null,
drop: null
});
6. API methods.
// disable the Draggable functionality
$('#drag').draggable('destroy');
// returns an object representing the structure of the nested list
$('#list').sortable('serialize');
// disable the Sortable functionality
$('#list').sortable('destroy');
Changelog:
2025-07-05
- v0.0.13
2021-04-28
- Revert event callback
2020-12-22
- Adjusted code to work with or without module context
2019-05-28
- v0.0.9: explicitly require option to make document unselectable
This awesome jQuery plugin is developed by gardiner. For more Advanced Usages, please check the demo page or visit the official website.











