Create Draggable & Sortable List In jQuery - Dragsort
| File Size: | 18.9 KB |
|---|---|
| Views Total: | 10803 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

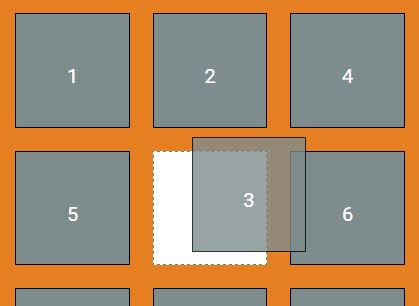
dragsort is a simple, configurable, touch-enabled jQuery sortable plugin which enables items inside an html list to be sorted via drag and drop and/or touch events.
You're able to sort items between 2 html lists and save sort order in an input field which can be retrieved on the server on postback.
Basic usage:
1. Include the jQuery dragsort's script after jQuery library and you're ready to go.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="jquery.dragsort.js"></script>
2. Create a hidden input field to save the sort order.
<input name="list1SortOrder" type="hidden">
3. Call the function with some options to enable the draggable & sortable functionalities on your elements.
$("#list1, #list2").dragsort({
dragBetween: true,
dragEnd: saveOrder
});
function saveOrder() {
var data = $("#list1 li").map(function() { return $(this).children().html(); }).get();
$("input[name=list1SortOrder]").val(data.join("|"));
};
4. All default plugin settings.
$("ul").dragsort({
// selectors
itemSelector: "",
dragSelector: "",
dragSelectorExclude: "input, textarea",
// dragEnd function
dragEnd: function() { },
// allows to drag between 2 lists
dragBetween: false,
// custom placeholder when dragging
placeHolderTemplate: "",
// the css selector of the element you want to scroll
scrollContainer: window,
// custom scroll speed
scrollSpeed: 5,
// custom cursor style
cursor: 'pointer'
});
Changelog:
2019-11-28
- Added cursor option
This awesome jQuery plugin is developed by agavazov. For more Advanced Usages, please check the demo page or visit the official website.











