10 Best Floating Action Button (Popup Menu) Plugins (2025 Update)
What Is Floating Action Button
When you're browsing web and mobile apps over the years, you might have noticed that most of them have a Floating Action Button that allows you to directly perform some actions on the screen.
A floating action button is typically a circular button that sticks to the bottom of the page and pops up a floating interface containing menu links, social buttons, or commonly used actions when clicked/tapped.
The Best Floating Action Button Plugins
In this post, we're going to share you with the 10 best JavaScript and Pure CSS solutions that help developers easily create floating action buttons on the web app to increase user conversions and improve navigation experience. Have fun with it.
Originally Published Nov 11 2020, updated Feb 15 2025
Table of contents:
- jQuery Floating Action Button Plugins
- Vanilla JS Floating Action Button Libraries
- Pure CSS Floating Action Buttons
jQuery Floating Action Button Plugins:
Material Floating Toggle Menu Plugin With jQuery - collapzion.js
A simple, lightweight jQuery plugin for creating a Material Design inspired floating navigation button on the webpage. When pressed, it may contain more related menu links.

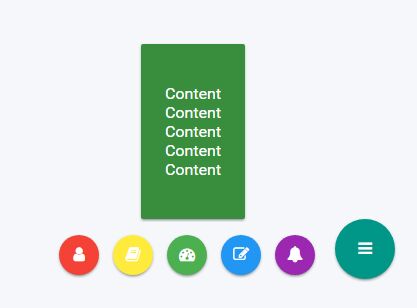
Material Floating Menu With Action Buttons - jQuery FAB Button
Yet another jQuery based floating action button plugin which expands a floating button to a horizontal menu bar when toggled.

Basic Floating Action Button With jQuery And CSS - tiny-fab
A small JavaScript (jQuery) script to create Material Design inspired Floating Action Buttons that floats above the UI to represent the most common actions.
Material Design Floating Action Button with jQuery - KC FAB
KC FAB is a minimal jQuery plugin to create a Material Design-style circular floating action button that lifts and emits ink reactions on press.
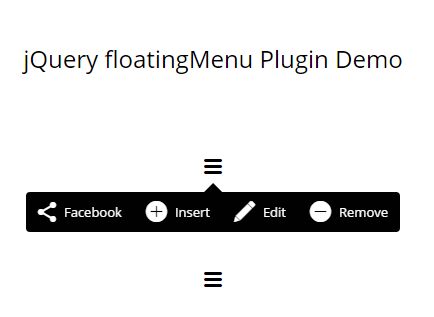
Tooltip-style Floating Menu Plugin With jQuery - floatingMenu
A jQuery plugin which lets you create a tooltip-like dynamic floating menu / toolbar appending to any elements. You're able to customize the menu titles, icons and actions in the JavaScript when initializing the plugin.

Vanilla JS Floating Action Button Plugins:
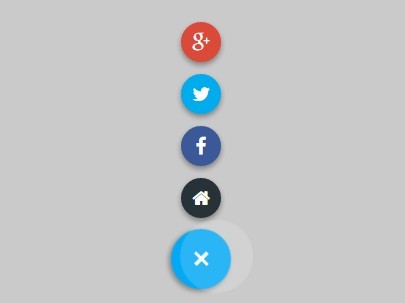
Animated Social Sharing Popup Menu
An animated popup menu for social sharing. Written in CSS and a little bit of JavaScript.

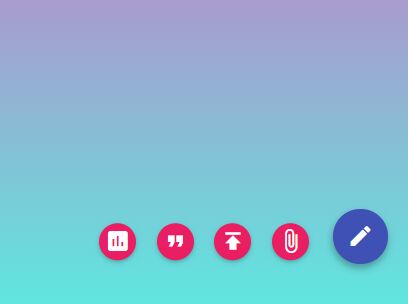
Material Inspired Floating Popup Menu
A Material Design inspired floating popup menu which comes with 4 animations and can be placed anywhere on the webpage.

Material Floating Action Button In JavaScript – Bubbler
A small JavaScript library helps you create a Material Design style floating button which expands a vertical popup menu on hover. No 3rd library and framework required.

Pure CSS Floating Action Buttons:
Material Design Style Radial FAB Menu With Pure CSS
A Material Design inspired FAB (Floating Action Button ) menu that pops up a group of menu items around the trigger button. Without the need of JavaScript and any 3rd frameworks.

Radial Popup Menu In Pure CSS – Circle Menu
Yet another circle menu navigation concept to create a floating action button that reveals a radial popup menu when toggled.

Conclusion:
Seeking more jQuery plugins or JavaScript libraries to create awesome Floating Action Button on the web & mobile? See jQuery Floating Action Button and JavaScript/CSS Floating Action Button sections for more details.
See also:
- Best Responsive Dropdown Menus
- Best Responsive Menu jQuery Plugins
- Best Accordion Menu Components
- Best Circle Menu Plugins
- Best Mega Menu Systems
- Best Off-canvas Mobile Menus
- Best Fullscreen Navigation Menus In JavaScript & Pure CSS