Material Design Floating Action Button with jQuery - KC FAB
| File Size: | 8.44 KB |
|---|---|
| Views Total: | 40969 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

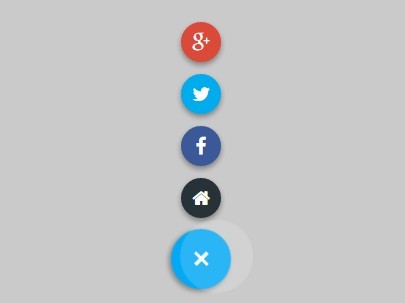
KC FAB is a minimal jQuery plugin to create a Material Design-style circular floating action button/menu that lifts and emits ink reactions on press. Learn more about Floating Action Button.
How to use it:
1. Load the required kc.fab.css that includes basic styles and awesome CSS3 powered ripple click effects for the floating action button.
<link rel="stylesheet" href="kc.fab.css">
2. Load the Font Awesome Icon Font for button/action icons (Optional).
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
3. Create a container for the floating action button.
<div class="kc_fab_wrapper"> </div>
4. Add links, custom colors, icons to the action button as follow.
var links = [
{
"bgcolor":"#03A9F4",
"icon":"+"
},
{
"url":"http://plus.google.com",
"bgcolor":"#DB4A39",
"color":"#fffff",
"icon":"<i class='fa fa-google-plus'></i>",
"target":"_blank"
},
{
"url":"http://www.facebook.com",
"bgcolor":"#00ACEE",
"color":"#fffff",
"icon":"<i class='fa fa-twitter'></i>",
"target":"_blank"
},
{
"url":"http://www.facebook.com",
"bgcolor":"#3B5998",
"color":"#fffff",
"icon":"<i class='fa fa-facebook'></i>",
"target":"_blank"
},
{
"url":"https://www.jqueryscript.net",
"bgcolor":"#263238",
"color":"white",
"icon":"<i class='fa fa-home'></i>"
}
]
5. Call the plugin and done.
$('.kc_fab_wrapper').kc_fab(links);
Change log:
2016-01-26
- Show text on hover sub buttons
2015-03-29
- Fix kc_fab_wrapper overlay blocking mouse click event
This awesome jQuery plugin is developed by katrincwl. For more Advanced Usages, please check the demo page or visit the official website.