Material Design Inspired Side Navigation Based On Bootstrap 4
| File Size: | 19 KB |
|---|---|
| Views Total: | 5877 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

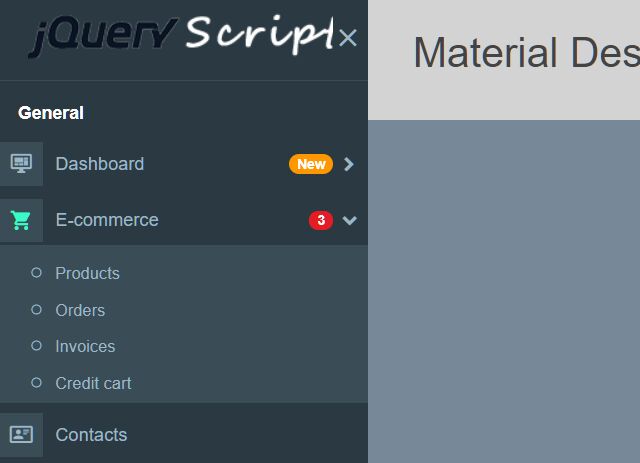
An easy-to-use, fully responsive, Google Material Design inspired side navigation (also called off-canvas navigation, navigation drawer) for modern web app design.
Based on Bootstrap 4 framework, jQuery JavaScript library, and Material Design Icons.
How to use it:
1. Include necessary resources on the page.
<!-- Material Design Icons --> <link rel="stylesheet" href="/path/to/cdn/materialdesignicons.min.css" /> <!-- Bootstrap Stylesheet --> <link rel="stylesheet" href="/path/to/cdn/bootstrap.min.css" /> <!-- jQuery --> <script src="/path/to/cdn/jquery.slim.min.js"></script> <!-- Bootstrap JavaScript --> <script src="/path/to/cdn/bootstrap.min.js"></script>
2. Include the Side Navigation's JavaScript and CSS on the page.
<link rel="stylesheet" href="css/sidebar.css" /> <script src="js/main.js"></script>
3. Create the HTML for the side navigation.
<aside>
<nav class="sidebar">
<div class="sidebar-header">
<a href="#" class="ml-4"><img src="logo.png" alt=""></a>
<i class="btn-sidebar-close mdi mdi-close mdi-24px"></i>
</div>
<div class="sidebar-content">
<ul>
<li class="header-menu">
<span>General</span>
</li>
<li class="sidebar-dropdown">
<a href="#">
<i class="mdi mdi-monitor-dashboard mdi-18px"></i>
<span class="menu-text">Dashboard</span>
<span class="badge badge-pill badge-warning">New</span>
</a>
<div class="sidebar-submenu">
<ul>
<li><a href="#">Dashboard v.1</a></li>
<li><a href="#">Dashboard v.2</a></li>
<li><a href="#">Dashboard v.3<span class="badge badge-pill badge-success">Pro</span></a></li>
</ul>
</div>
</li>
<li class="sidebar-dropdown">
<a href="#">
<i class="mdi mdi-cart mdi-18px"></i>
<span class="menu-text">E-commerce</span>
<span class="badge badge-pill badge-danger">3</span>
</a>
<div class="sidebar-submenu">
<ul>
<li><a href="#">Products</a></li>
<li><a href="#">Orders</a></li>
<li><a href="#">Invoices</a></li>
<li><a href="#">Credit cart</a></li>
</ul>
</div>
</li>
<li>
<a href="#">
<i class="mdi mdi-card-account-details-outline mdi-18px"></i>
<span class="menu-text">Contacts</span>
</a>
</li>
<li>
<a href="#">
<i class="mdi mdi-book mdi-18px"></i>
<span class="menu-text">Projects</span>
</a>
</li>
<li>
<a href="#">
<i class="mdi mdi-folder mdi-18px"></i>
<span class="menu-text">Documents</span>
</a>
</li>
<li>
<a href="#">
<i class="mdi mdi-calendar mdi-18px"></i>
<span class="menu-text">Calendar</span>
<span class="badge badge-pill badge-primary">Beta</span>
</a>
</li>
</ul>
</div>
<div class="sidebar-footer">
<div class="dropdown">
<a href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-offset="0,10">
<i class="mdi mdi-bell mdi-18px"></i>
<span class="badge badge-pill badge-warning">3</span>
</a>
<div class="dropdown-menu notifications">
<div class="notifications-header">
<i class="mdi mdi-bell"></i>
Notifications
</div>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<div class="notification-content">
<div class="icon">
<i class="mdi mdi-check-bold text-success border border-success"></i>
</div>
<div class="content">
<div class="notification-detail">Do eiusmod tempor incididunt est pariatur aute laboris cillum consequat reprehenderit excepteur.</div>
<div class="notification-time">
6 minutes ago
</div>
</div>
</div>
</a>
<a class="dropdown-item" href="#">
<div class="notification-content">
<div class="icon">
<i class="mdi mdi-exclamation-thick text-info border border-info"></i>
</div>
<div class="content">
<div class="notification-detail">Deserunt fugiat exercitation cillum duis cillum tempor esse incididunt ex esse mollit.</div>
<div class="notification-time">
Today
</div>
</div>
</div>
</a>
<a class="dropdown-item" href="#">
<div class="notification-content">
<div class="icon">
<i class="mdi mdi-alert text-warning border border-warning"></i>
</div>
<div class="content">
<div class="notification-detail">Ullamco minim nostrud exercitation ipsum eu.</div>
<div class="notification-time">
Yesterday
</div>
</div>
</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item text-center" href="#">View all notifications</a>
</div>
</div>
<div class="dropdown">
<a href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-offset="0,10">
<i class="mdi mdi-email mdi-18px"></i>
<span class="badge badge-pill badge-success">7</span>
</a>
<div class="dropdown-menu messages">
<div class="messages-header">
<i class="mdi mdi-email"></i>
Messages
</div>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">
<div class="message-content">
<div class="pic">
<img src="img/user.jpg" alt="">
</div>
<div class="content">
<div class="message-title">
<strong>Sander Sørensen</strong>
</div>
<div class="message-detail">Lorem ipsum dolor sit amet consectetur adipisicing elit. In totam explicabo</div>
</div>
</div>
</a>
<a class="dropdown-item" href="#">
<div class="message-content">
<div class="pic">
<img src="img/user.jpg" alt="">
</div>
<div class="content">
<div class="message-title">
<strong>Jenny Ford</strong>
</div>
<div class="message-detail">Veniam velit tempor aliquip duis deserunt culpa et fugiat ea minim.</div>
</div>
</div>
</a>
<a class="dropdown-item" href="#">
<div class="message-content">
<div class="pic">
<img src="img/user.jpg" alt="">
</div>
<div class="content">
<div class="message-title">
<strong>Kayla Wood</strong>
</div>
<div class="message-detail">Voluptate sint laboris est officia quis dolore laborum ex magna tempor id aute.</div>
</div>
</div>
</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item text-center" href="#">View all messages</a>
</div>
</div>
<a href="#"><i class="mdi mdi-cog mdi-18px"></i> </a>
<a href="#"><i class="mdi mdi-power mdi-18px"></i></a>
</div>
</nav>
<a class="btn-sidebar-show btn btn-sm btn-dark" href="#">
<i class="mdi mdi-menu"></i>
</a>
</aside>
4. Create toggle buttons in the main content if needed.
<button type="button" class="btn btn-primary btn-lg" id="btn-show"><i class="mdi mdi-eye-outline mr-3"></i>Show</button> <button type="button" class="btn btn-primary btn-lg" id="btn-hide"><i class="mdi mdi-eye-off-outline mr-3"></i>Hide</button>
5. Override the default variables in the _variables.scss to customize the appearance of the side navigation.
$width: 300px; $color_background: #2b3a42; $color_item: #9eb7c3; $color_item_hilight: white; $color_submenu_bg: #3a4d56; $color_menu_icon_bg: #3a4d56; $color_menu_icon_active: #38fbc7; $color_border: #3a4d56; $color_notification_time: #828282;
This awesome jQuery plugin is developed by aleiva3476. For more Advanced Usages, please check the demo page or visit the official website.











