Sliding Active Menu Item Indicator In jQuery
| File Size: | 5.76 KB |
|---|---|
| Views Total: | 2656 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

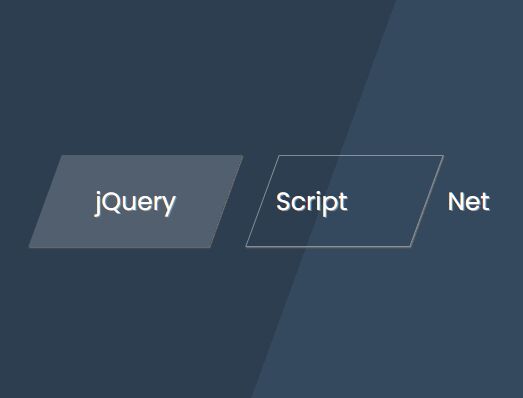
A modern sliding navigation indicator that moves when you hover over or activate a menu item. Written in jQuery and CSS/CSS3.
How to use it:
1. Create an animated navigation menu from an HTML unordered list.
<ul class="nav"> <li><a href="#">Home</a></li> <li><a href="#">jQuery</a></li> <li><a href="#">Script</a></li> <li><a href="#">Net</a></li> <li><a href="#">Navigation</a></li> <li class="slide1"></li> <li class="slide2"></li> </ul>
2. The necessary styles for the menu item indicator.
.nav .slide1,
.nav .slide2 {
position: absolute;
display: inline-block;
height: 0.4em;
box-shadow: 1px 1px 0 #666;
-webkit-transition: all 0.6s cubic-bezier(0.23, 1, 0.32, 1.05);
transition: all 0.6s cubic-bezier(0.23, 1, 0.32, 1.05);
-webkit-transform: skew(-20deg);
transform: skew(-20deg);
bottom: 0px;
height: 100%;
}
.nav .slide1 {
background-color: #eeeeee30;
z-index: 2;
}
.nav .slide2 {
opacity: 0;
background-color: transparent;
border: 1px solid #eeeeee70;
z-index: 1;
}
3. Load the latest jQuery library at the end of the document.
<script src="/path/to/cdn/jquery.slim.min.js"></script>
4. The jQuery script to activate the menu item indicator.
$(".nav a").on("click", function () {
var position = $(this).parent().position();
var width = $(this).parent().width();
$(".nav .slide1").css({ opacity: 1, left: +position.left, width: width });
});
$(".nav a").on("mouseover", function () {
var position = $(this).parent().position();
var width = $(this).parent().width();
$(".nav .slide2").css({
opacity: 1,
left: +position.left,
width: width
});
});
$(".nav a").on("mouseout", function () {
$(".nav .slide2").css({ opacity: 0 });
});
var currentWidth = $(".nav").find("li:nth-of-type(1) a").parent("li").width();
var current = $("li:nth-of-type(1) a").position();
$(".nav .slide1").css({ left: +current.left, width: currentWidth });
This awesome jQuery plugin is developed by EricPorter. For more Advanced Usages, please check the demo page or visit the official website.