Mobile Toggle Navigation Plugin - jQuery Dro Sliding Menu
| File Size: | 7.96 KB |
|---|---|
| Views Total: | 2436 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

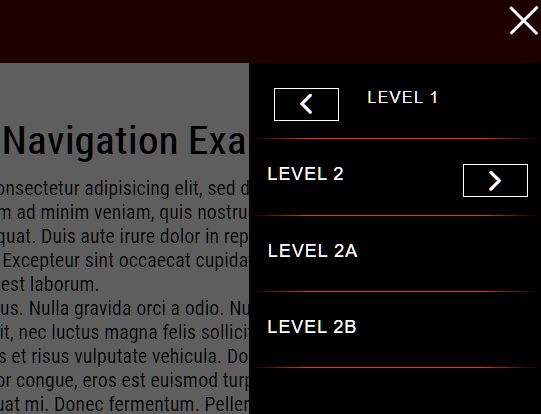
The Dro Sliding Menu jQuery plugin helps you create a responsive, mobile-friendly, multi-level off-canvas menu for both web and desktop.
Once a menu item is clicked, its sub-menu will slide out from the right side of the screen. Users are able to go to the next level or back to the prev level by clicking/tapping the next/prev buttons.
How to use it:
1. Load the main-menu.css for the original header navigation.
<link rel="stylesheet" href="css/main-menu.css" />
2. Load the mobile-menu.css for the mobile menu.
<link rel="stylesheet" href="css/mobile-menu.css" />
3. Create a multi-level header navigation from a nav list.
<header id="masthead">
<nav id="site-navigation" class="main-navigation" role="navigation">
<ul id="primary-menu" class="menu nav-menu" aria-expanded="false">
<li class="menu-item"><a href="#">Home</a></li>
<li class="menu-item"><a href="#">Blog</a></li>
<li class="menu-item"><a href="#">Front Page</a></li>
<li class="menu-item menu-item-has-children">
<a href="#">Level 1</a>
<ul class="sub-menu">
<li class="menu-item menu-item-has-children">
<a href="#">Level 2</a>
<ul class="sub-menu">
<li class="menu-item"><a href="#">Level 3</a></li>
<li class="menu-item"><a href="#">Level 3a</a></li>
<li class="menu-item">
<a href="#">Level 3b</a>
<ul class="sub-menu">
<li><a href="#">Level 3b 1</a></li>
<li><a href="#">Level 3b 2</a></li>
</ul>
</li>
</ul>
</li>
<li class="menu-item"><a href="#">Level 2a</a></li>
<li class="menu-item"><a href="#">Level 2b</a></li>
</ul>
</li>
<li class="menu-item menu-item-has-children">
<a href="#">About The Tests</a>
<ul class="sub-menu">
<li class="menu-item"><a href="#">Page Image Alignment</a></li>
<li class="menu-item"><a href="#">Page Markup And Formatting</a></li>
<li class="menu-item"><a href="#">Clearing Floats</a></li>
<li class="menu-item"><a href="#">Page with comments</a></li>
<li class="menu-item"><a href="#">Page with comments disabled</a></li>
</ul>
</li>
<li class="menu-item"><a href="#">Lorem Ipsum</a></li>
<li class="menu-item"><a href="#">Page A</a></li>
<li class="menu-item menu-item-has-children">
<a href="#">Page B</a>
<ul class="sub-menu">
<li><a href="#">Page B 1</a></li>
<li><a href="#">Page B 2</a></li>
</ul>
</li>
</ul>
</nav>
</header>
4. Load jQuery library and the dro-sliding-menu.js at the end of the document.
<script src="jquery.min.js"></script> <script src="js/dro-sliding-menu.js"></script>
5. Load the ionicons for the needed icons.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/ionicons/4.5.6/css/ionicons.min.css" />
6. Clone menu items into the mobile menu.
var droCatererMainMenu = $('.main-navigation ul.menu').clone();
7. Activate the mobile menu. Done.
$(droCatererMainMenu).droSlidingMenu();
Changelog:
11/07/2025
- Refactor menu styles and improve code formatting
This awesome jQuery plugin is developed by younes-dro. For more Advanced Usages, please check the demo page or visit the official website.