Dynamic Drill Down UI Component In jQuery - BsDrillDown
| File Size: | 8.8 KB |
|---|---|
| Views Total: | 6589 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

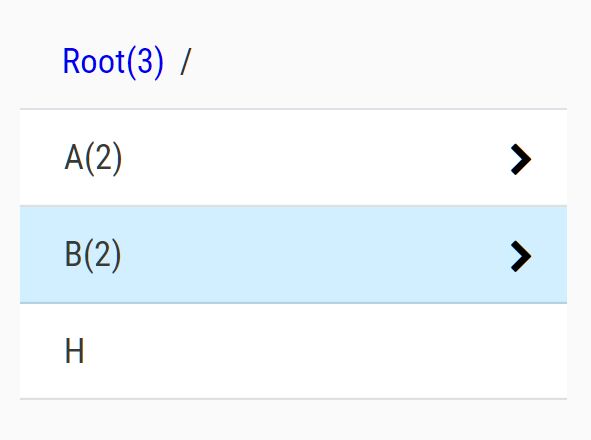
The BsDrillDown jQuery plugin helps you create a one-column drill down menu & tree structure from hierarchical data defined in JSON.
Clicking on an item in the drill down to reveal sub items and at the top you will see a breadcrumbs style navigator which represents the current node path.
How to use it:
1. To begin, include the BsDrillDown plugin's files on the webpage which has jQuery library loaded.
<!-- Required --> <script src="jquery.min.js"></script> <script src="bsdrilldown.js"></script> <link href="bsdrilldown.css" rel="stylesheet" /> <!-- OPTIONAL Icons --> <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
2. Create the HTML for the drill down interface.
<div id="divHerirachy">
<div class="drildown-container">
<div id="hp_header">
</div>
<div>
<ul id="hp_body" class="hierarchy-custom">
</ul>
</div>
</div>
</div>
3. Define your hierarchical data as follows:
var myData = {
"ID":-1,
"Name": "Root",
"Level":0,
"ChildData":[
{
"ID":1,
"Name": "A",
"Level":1,
"ChildData":[{
"ID":3,
"Name": "C",
"Level":2,
"ChildData":[{
"ID":5,
"Name": "D",
"Level":3,
"ChildData":[{
"ID":6,
"Name": "E",
"Level":4,
"ChildData":[]
}]
},
{
"ID":7,
"Name": "F",
"Level":3,
"ChildData":[]
}]
},
{
"ID":4,
"Name": "G",
"Level":2,
"ChildData":[]
}]
},
{
"ID":2,
"Name": "B",
"Level":1,
"ChildData":[{
"ID":9,
"Name": "I",
"Level":2,
"ChildData":[]
},
{
"ID":10,
"Name": "J",
"Level":2,
"ChildData":[]
}]
},
{
"ID":8,
"Name": "H",
"Level":1,
"ChildData":[]
}
]
}
4. Initialize the drill down plugin with several options.
BsDrillDown.initialize({
headerSelector: '#hp_header',
hpBodySelector: '#hp_body',
keyField: 'ID',
displayField: 'Name',
ChildField: 'ChildData',
levelField: 'Level',
defaultState: [-1],
empLevel: 3
}, myData);
5. Show the drill down on the page. That's it.
BsDrillDown.showHP();
6. All possible plugin options with default values.
BsDrillDown.initialize({
mainSelector: '#divHerirachy',
keyField: 'OrgId',
displayField: 'OrgName',
ChildField: 'ChildOrgEntity',
levelField: 'OrgLevel',
headerSelector: '#header',
hpBodySelector: '#hp',
empLevel: 5,
defaultState: [-1],
headerEleClass: 'hp-header-breadcrumb',
manageLevelWiseData: true
}, myData);
7. Cancel the selection.
BsDrillDown.cancelSelection();
8. Get the current data & node.
// Returns hierarchical data structure. BsDrillDown.getData(); // Returns hierarchical data by level BsDrillDown.getDataByLevel(level); // Returns hierarchical data by level and key BsDrillDown.getDataByLevelAndKey(level,key); // Selects hierarchical data by keys // e.g. BsDrillDown.SelectHerirachyByKeys([-1,2,10]); BsDrillDown.SelectHerirachyByKeys(topLevelKeys, empKey); // Returns the current data object BsDrillDown.getCurrentNode(); // Returns the current hierarchical data BsDrillDown.getCurrentHierarchy(); // Gives all child of current node till end in linear array format. It also calls the function (provided as input) so you may filter nodes. BsDrillDown.getAllChlideNodesOfCurrentSelection(filterCriteriaFn); // Returns detailed object against keys array. BsDrillDown.getCurrentHierarchyDetail(topLevelKeys);
9. Execute a function after selection.
BsDrillDown.doneSelection(function (currentNode, confirmFn)(){
// do something
}):
Changelog:
2020-07-12
- Added new option: manageLevelWiseData
This awesome jQuery plugin is developed by bilalshahzad139. For more Advanced Usages, please check the demo page or visit the official website.